11時16分29秒 [仕事]
 CSSを記述するとき、widthプロパティほどにはheightプロパティを活用していない気がします。
CSSを記述するとき、widthプロパティほどにはheightプロパティを活用していない気がします。
widthプロパティが示す先に比べて、heightプロパティって何を示しているのか分かりにくいんですよね。(^_^;)
そのheightプロパティ(min-heightプロパティ)をうまく活用すると便利にレイアウトできる例の1つが、この「ページの中身が少ない場合でも、フッターをウインドウ下部に固定する方法」だと思います。
◆本文が短い場合でも、フッタを画面下部に表示する方法(@All About ホームページ作成)
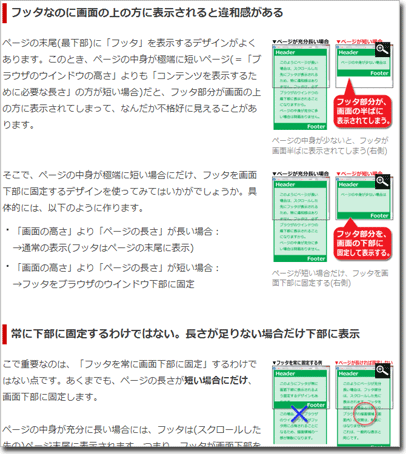
サイト内で共通するデザインとして、「背景色を付けたフッター」を用意している場合、ページの中身が少なすぎると、「フッター部分」がブラウザのウインドウ内の中央付近に見えてしまうことがあります。フッターなのに、末尾ではなく半ばに見えると、なんだか違和感があります。……よね?(^_^;)
そこで便利なのが、「ページの中身が少ない場合にだけ、フッター部分をウインドウ下部に固定するレイアウト手法」です。「フッターを常に画面下部に固定」するわけではありません。あくまでも、「ページの内容が足りない場合」にだけ、フッターを画面下部に表示します。
こう書くと、なんだか条件判定をしてレイアウトを分けるのかと感じるかも知れませんが、そんな手間は必要なく、ほぼCSSだけで実現できます。(※「ほぼ」と書いたのは、このレイアウトを実現するために、HTML側に手を加える必要がある可能性があるからです。CSSの記述だけでなく、HTMLの記述も必要かも知れません。どちらにしても、JavaScriptは不要です。)
この手のレイアウトって結構需要はあると思うんですが、実現方法はなかなか思いつかない気がします。(※私も自力で思いつけたわけではありません。^^;) 実現方法は意外と簡単ではあるものの、「途中に高さの指定がない要素が1つでもあると実現できない」という制約が非常にくせ者じゃないですかね?(^_^;)
というわけで、その「ページの中身が少ない場合でも、フッターをウインドウ下部に固定する方法」は、All Aboutで記事として公開しましたので、記事本文をどうぞ!
↓↓↓
◆本文が短い場合でも、フッタを画面下部に表示する方法(@All About ホームページ作成)
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件