14時17分56秒 [仕事]
 多くのブラウザでWebフォント機能が使えるようになったので、いちいち画像化することなく望みのフォントを使って文字が表示しやすい環境が整ったと言えます。
多くのブラウザでWebフォント機能が使えるようになったので、いちいち画像化することなく望みのフォントを使って文字が表示しやすい環境が整ったと言えます。
がー。文字数の少ない欧文ページなら現実的に使えるんですけども、日本語のように莫大な文字数がある場合はフォントファイル自体のサイズが巨大なので、そのままではWebからダウンロードさせるには重すぎて使えないという問題があるんですよね……。
まあ、それ以前にフリーのフォントが少ないという問題もあるんですが。(^_^;) なんせ文字数が多いですからねえ。ひらがな限定とかだったらそこそこありますけども。
なので、モリサワとかが提供している日本語フォントの配信サービスの場合は、「呼び出されたページ内で実際に使われている文字」をチェックして、「使われている文字だけを含んだサブセットフォント」を動的に生成して配信する仕組みを用意しています。
欧米系の文字が少ない環境だとGoogle Fontsみたいな簡単な仕組みで十分なんですが、日本語や中国語みたいな文字数の多い環境では、そういう涙ぐましい仕組みが必須なんですよね……。
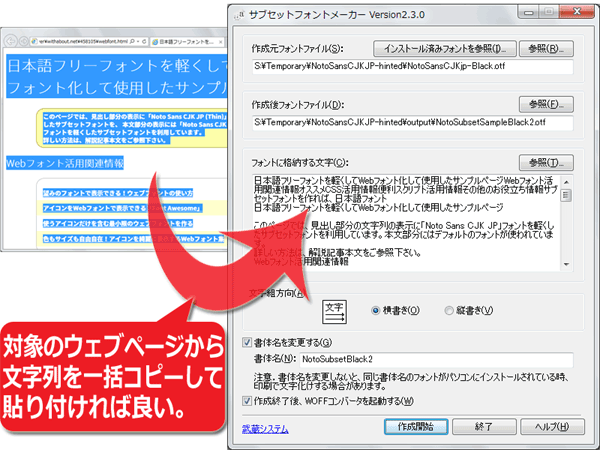
で、そのフォントファイルの中から「実際に使われている文字」だけを抜き出して、サイズの小さなフォントファイル(=サブセットフォントファイル)を作成する……という作業は、自分のPC上でも可能です。
その方法を、All Aboutで解説しました。
◆日本語フリーフォントを軽くしてWebフォント化する(@All About ホームページ作成)
まあ、ライセンス的にWebフォント化して使っても構わないという日本語フリーフォントが少ないので、現時点でどこまで役に立つかは微妙なところではありますが……。
今後そういうフォントも増えてきてくれることを期待して、記事にしてみました。
2つの便利なフリーソフトを活用することで、任意のフォントファイルの中から「使う文字」だけを抜き出して、サイズの小さなフォントファイル(WOFFファイル)が作れます。
その手順を解説しています。
実践する際にはフォントのライセンスに注意する必要はありますが、キャンペーンサイトなどのように、「一度作成したらほとんど修正しない」場合で「フォントに凝りたい」場合には便利に活用できると思います。
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « スタートアップ内に存在しないのに自動起動するプログラムを特定して起動しなくする簡単な方法
前後のエントリ
< 旧 / 新 >
コメント数: 0件