13時00分12秒 [仕事]
 ページ遷移なしに表示内容を切り換える「タブ機能」って、JavaScriptを使わなくてもHTML+CSSだけで作れるんですよね。ラジオボタンの動作を応用すれば、スクリプト不要で動きます。アコーディオンメニューをスクリプトなしで作る場合などと同じです。
ページ遷移なしに表示内容を切り換える「タブ機能」って、JavaScriptを使わなくてもHTML+CSSだけで作れるんですよね。ラジオボタンの動作を応用すれば、スクリプト不要で動きます。アコーディオンメニューをスクリプトなしで作る場合などと同じです。
そんな、CSSだけでタブを切り替える機能の作り方をAll Aboutで記事にしました。
■色が変化するタブ機能をHTML+CSSだけで作る方法(@All About ホームページ作成)
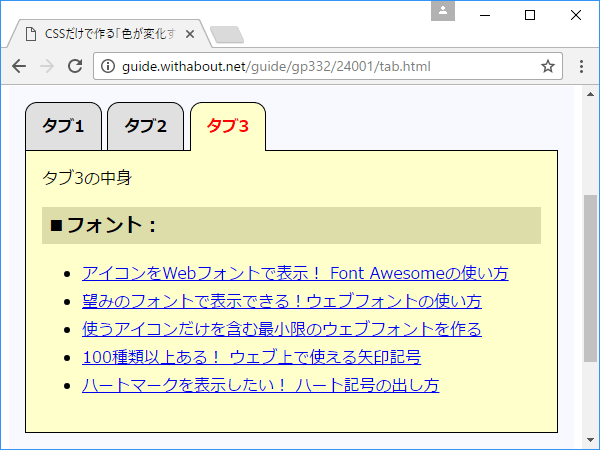
タブを切り替えるには一見するとJavaScriptを使う必要があるように感じますが、CSS3の記述方法を活用すればHTML+CSSだけで作成可能です。
タブのように見せるインターフェイスとして必要な、
すべてHTML+CSSだけで作れます。
ラジオボタンの仕組みを活用する点が若干アクロバットに感じますが、構造が分かってしまえば簡単です。
JavaScriptを使わないので、スクリプトが無効にされているような環境でも使えます。まあ、最近はさすがにスクリプトが無効な環境ってあまりなさそうですけども。スクリプトがない分、余計なソースを読み込まずに済むというメリットはありそうです。
記事では、サンプルページも用意していますので、解説と合わせてご覧になると分かりやすいと思います。
ぜひ試してみて下さい!
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件