12時44分30秒 [Web関連]
うちのウェブサイト内では、多くのページにOGPとTwitter Cardの記述を含めてあります。なのでツイートにURLが含められた際には、概要文とOGP画像が表示されるはずです。
ところが、なぜか、たまにTwitter Cardが表示されない問題があって不思議に思っていました。
よくよく眺めてみると、
……ということが分かりました。
HTTPS接続に問題があるのかというとそういうわけではなく、OGP:Imageで指定した画像は、ちゃんとHTTPSでも閲覧できます。もちろんページそのものもHTTPSでちゃんと閲覧できます。
にもかかわらず、Twitter Cardが認識されません。
以下はそれを解決した記録です。
うちのウェブサイトでは、全体をHTTP接続からHTTPS接続に移行しつつある途中の段階です。まだHTTPSで全ページが確実に問題なく閲覧できるかどうかを確認していないので、今はHTTP接続でもHTTPS接続でもどちらでもアクセスできる状態になっています。
そのため、Twitterで言及される際にも、http://~のURLが書かれることもあれば、https://~のURLが書かれることもあります。
そして、同一ページであっても、
……という現象がありました。
Twitterは、Twitter Cardの表示確認ができる「Card validator」という機能を公式に用意しています。
ここで、HTTPSのURLを入力して「Preview card」ボタンを押すと、
ERROR: Fetching the page failed because other errors.
と表示されてしまって、エラーになります。
ページが読み込めないのだということは分かりますが、肝心のページが読めない原因が「other errors」としか書かれていないので、さっぱり特定できません。(-_-)
しかし、HTTPのURLを入力して「Preview card」ボタンを押すと、
INFO: Page fetched successfully
INFO: 17 metatags were found
INFO: twitter:card = summary tag found
INFO: Card loaded successfully
のように表示され、ちゃんと画像も概要文も表示されます。
なので、Twitter Cardの記述に原因があるわけではないことが分かります。
※そもそも、Twitter Cardの記述自体が認識できないのなら、「No card found (Card error)」などのように分かりやすいエラーが出てきます。
さて、いろいろググって情報を探してみたところ、さくらインターネットのウェブサーバを使っている場合でSSL証明書を使ってHTTPS化をしているとき、中間証明書がインストールされていない場合にはTwitter Cardを読んでくれない、という情報を見つけました。
※ツイッターカードが表示されない-SSLの中間証明書が原因かも?(KOHIMOTO LABO)
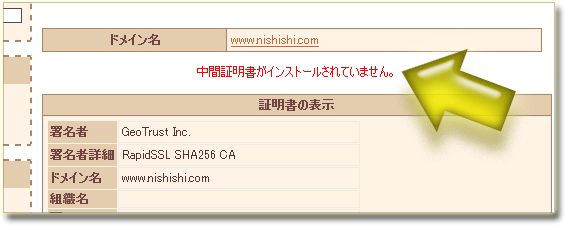
早速、ウェブサーバのコントロールパネルにログインして調べてみたところ、「中間証明書がインストールされていません」と表示が出ていました。
そもそも中間証明書なるモノの存在にこのとき初めて気付きました。(^_^;;;
中間証明書がなくてもブラウザ上からのHTTPS接続には何ら問題がなかったので、たぶん気にも留めていなかったのでしょう。

で、そもそも中間証明書って何なんだ? というところから不明だったんですけども。
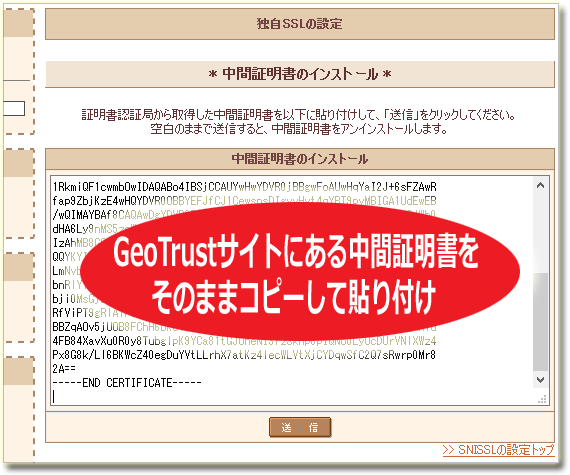
さくらインターネットのヘルプ「【ジオトラスト】SSLサーバ証明書のインストール手順:中間CA証明書の取得」を読むと、SSL証明書のように各サイト個別の証明書ではなく認証機関固有の証明書のようで、私が利用しているRapid SSLの場合は、GeoTrustのウェブサイトで公開されている中間証明書をそのままコピー&ペーストすれば良いようでした。
というわけで早速中間証明書をコピー&ペーストしてインストール。
すると、送信から1分も待つことなく、インストール直後から、Twitter Card Validatorで「Page fetched successfully」とテストが通るようになりました。
あっさりです。

というわけで、Twitter Cardが表示されないのは、中間証明書のインストール不備が原因だったと確定しました。
これまで、ウェブページの閲覧に関してはHTTPS接続でもちゃんと通信できていたことを考えると、この中間証明書がなくてもSSL証明書の有効性には問題はないってことですよね?
でも、Twitter Cardではエラーになると。
Twitterは、HTTPSでの接続時に中間証明書の存在をチェックするから、ということ?
まあ何にせよ、これでTwitter Cardが表示されない問題は解決しました。(^_^;)
この日記へのコメントはお気軽に! コメント数:4件
(前の記事) « Windows LiveメールのユーザがWindows10に移行する際の選択肢3つ
前後のエントリ
< 旧 / 新 >
お役に立ったようで良かったです。
今ではもはや「Let's Encryptを使えばいいじゃない」的な感じで、契約も不要なら証明書について深く気にする必要もなくて簡単になりましたね。
うちのサイトでも、一応GeoTrustの証明書は2019年12月までの権利はあったのですが、早々にLet's Encryptに変えてしまいました。^^;
個人サイトならそれで充分だと思っています。
投稿者 にしし : 2019年12月28日 22:08
このサイトを見て問題が解決しました!
投稿者 Anonymous : 2020年01月24日 13:09
お役に立ったようで良かったです。
私がこの現象に直面したのは2017年のことなのですが、今でもそういう仕様なのですねえ……。
投稿者 にしし : 2020年01月24日 23:39
コメント数: 4件
はじめまして。
同じ症状が出て悩んでいました。
記事通りにやればTwitter Card表示されました。ありがとうございます!
投稿者 ダンク神田 : 2018年04月03日 14:57