14時39分35秒 [Web関連]
Googleなどの検索サイトでの検索結果ページには、主にタイトルと概要文が表示されますが、その下にインデントされて「サイト内の代表的なページ」が6個くらい表示されることがあります。
大手情報サイトなどの名称で検索するとよく出てきますが、企業サイトや個人サイトでも出ることがあります。
このサイト内リンクが表示されるボックスのことを、Googleでは「サイトリンク」と呼んでいます。
このサイトリンクが表示されるかどうかは、対象サイトの問題だけでなく、ユーザがどんな検索語で検索したかにもよって異なります。
また、対象サイト内のどのページがサイトリンクに表示されるのかは、事前には分かりません。
Googleのヘルプでは、「将来は、ウェブマスターによる入力を取り入れる可能性も」あると書かれてはいますが、現状は自動で表示されるに任せるほかありません。
さて、このサイトリンクには、その名の通り「そのサイト内のページ」が表示されます。基本的には同一ドメイン内のページが出てくるのですが、サブドメインが異なるページも合わせて出てくることもあります。
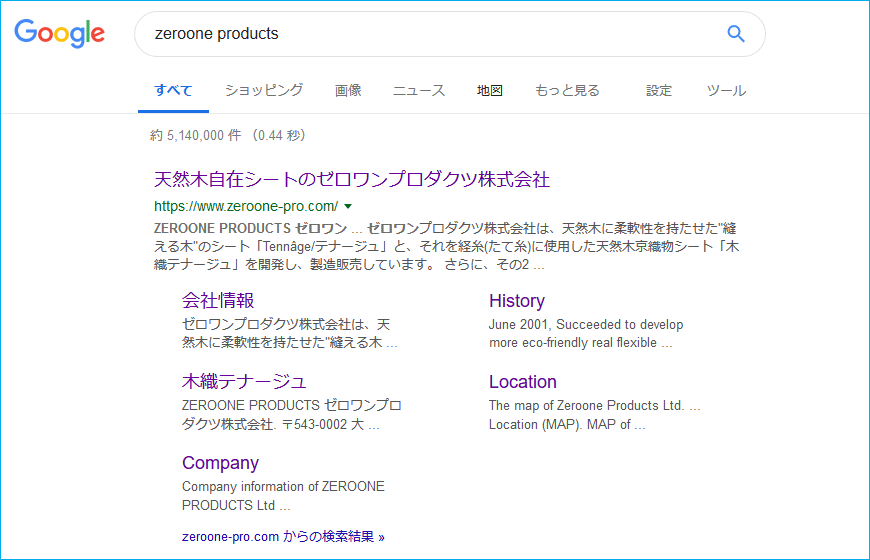
そういう状況に遭遇しました。(下図)

上記は私が作っている企業サイトを英語表記で検索した結果です。
日本語サイトのサブドメインはwwwで、英語サイトのサブドメインはenglishなので、両者ではサブドメインが異なります。
しかし、上図のサイトリンクには、両方のページが混在して現れています。
てっきりサブドメインが異なれば「別のサイト」として認識されるのだとばかり思っていたので、ちょっと驚きました。
どういう条件があれば、サブドメインが異なっていても同一サイトとして認識されるんでしょうかね?
……と思ったので、この企業サイトで実施している「たぶんこれが要因かな?」という方法2点をメモしておきます。
以下、それぞれの説明です。
インターナショナル ターゲティングとは、同一コンテンツに対して、言語別に異なるページ(URL)を用意しておく方法のことです。
HTMLソース内で「hreflangアノテーション」と呼ばれる記述方法を使います。
特に難しくはありません。
HTMLのhead要素内に書いたlink要素でhreflang属性を使って、「現在表示されているページには、別の言語版コンテンツもありますよ」と知らせる記述を加えておけば良いだけです。
インターナショナルターゲティングの書き方は、Google自身もヘルプページで解説しています。
だいたい以下の2ページあたりが参考になるでしょう。
基本は、HTMLのhead要素内に以下のように書くだけです。
<link rel="alternate" hreflang="言語名" href="その言語版ページのURL">
例えば、英語版ページのURLが https://www.example.com/en/hogehoge.html なら、以下のように書きます。
<link rel="alternate" hreflang="en" href="https://www.example.com/en/hogehoge.html">
そのページに対する日本語版ページのURLが https://www.example.com/jp/hogehoge.html なら、以下のように書きます。
<link rel="alternate" hreflang="ja" href="https://www.example.com/jp/hogehoge.html">
日本語を指定するときの言語名は「jp」ではなく「ja」なので注意して下さい。
これは「ISO 639-1コード」と呼ばれる記述方法で、Wikipediaの「ISO 639-1コード一覧」ページでも調べられます。
このページにある「639-1」と書かれた列にある2文字の英字を指定します。
まあ、基本的には調べるまでもなく、日本語の「ja」と英語の「en」さえ分かっていれば充分でしょうけども。(^_^;)
このインターナショナルターゲティング(hreflangアノテーション)を書いていれば、ドメインが異なっていても関連コンテンツだと分かります。
なので、これが影響していて、Googleは「同一サイトである」と判断してサイトリンクに同時に表示したのかな? とも思いました。
また、この会社サイトでは、右肩に「言語間移動リンク」を用意していて、以下のような構造になっています。
とはいえ、その相互リンクを手動で用意するのは大変面倒なので、実際のリンク先はJavaScriptで自動生成しているのですが。
処理はとても単純で、現在表示しているURLの中からドメイン名部分だけを書き換えているだけです。
これによって、サイト内の全ページで日英の相互リンクが実現しているので、これが影響していて、Googleは「同一サイトである」と判断してサイトリンクに同時に表示したのかな? とも思いました。
Googleの検索エンジンはJavaScriptもちゃんと実行してくれるようですし。
リンクを作るa要素自体はHTML上に静的に存在し、href属性値だけをJavaScriptで変化させているので、なおさらリンクとして認識されやすいのかな?とも思いました。
前者の方法(インターナショナルターゲティング)では、ブラウザ上の表示には(あまり)影響せず、単に両サイトの関連を示すだけです。
後者の方法では、ブラウザ上に相互リンクが表示されます。
このどちらが影響していて、異なるサブドメインでも同一のサイトリンクに表示されているのかは分かりませんが。
もし、単一のウェブサイトでありながら複数のサブドメインを使っている場合には、これらのような方法で「同一サイト」だと認識してもらうこともできそうだ、という話でした。
(もっとも、そこまで頑張って「同一サイト」だと認識してもらう必要性があまりないかも知れませんけども。^^;)
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « PDFの中身をアイコンとしてプレビューさせる設定方法
前後のエントリ
< 旧 / 新 >
コメント数: 0件