21時28分57秒 [テキストエディタ]
 EmEditorでは、編集しているファイルの種類別に、文法に合わせて文字列を強調表示したり、エディタの各種設定を変更したりできます。
EmEditorでは、編集しているファイルの種類別に、文法に合わせて文字列を強調表示したり、エディタの各種設定を変更したりできます。
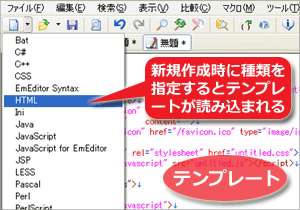
なので、新規作成する際には、単純にプレーンテキストとして作成し始めるのではなく、編集するファイルの種類を指定した上で新規作成することが多くあります。
このとき、テキストファイル(*.txt)以外の種類では、予め用意されているテンプレートの内容が読み込まれる形で新規作成されます。
例えば、HTMLの場合は、HTML4.0ベースの簡単なソースが読み込まれます。
この各テンプレートを、自分がよく使うような記述内容に修正しておくと便利です。
私の場合は、HTMLのテンプレートを修正して、HTML5ソースが読み込まれるようにしてあります。scriptやcssの読み込み行など、大抵使われるであろう記述をまとめて書いておくことで、楽に新規作成ができます。
不要な記述は削除すれば済むので、様々な場合に対応できるよう多めに書いておくと良いのではないかと思います。
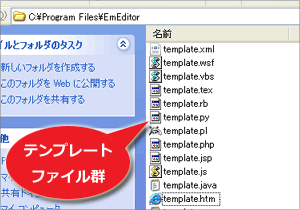
 EmEditorが新規作成時に読み込むテンプレートは、EmEditorの本体である「EmEditor.exe」があるフォルダに存在しています。
EmEditorが新規作成時に読み込むテンプレートは、EmEditorの本体である「EmEditor.exe」があるフォルダに存在しています。
ファイル名が「template」で拡張子がそれぞれの種類のファイルです。
例えば、
……です。もちろん、他の種類も同様です。
なので、HTMLの新規作成時にデフォルトで読み込まれる内容を指定(編集)したいなら、「template.htm」ファイルの中身を直接修正しておけば良いわけです。
ただ、テキストファイル(.txt)の新規作成時だけは、テンプレートは読み込まれない仕様のようですね。(^_^;)
自分で「template.txt」というファイルを用意しておいても、テンプレートとしては利用されませんでした。
まあ、プレーンテキストを作る際にテンプレートなんて必要としないでしょうから、それは別に構わないんですけども。(笑)
というわけで、EmEditorのインストールフォルダ内にある各種templateファイルの中身を自由に編集することでテンプレートをカスタマイズできるわけですが……。
一点だけ注意点があります。
EmEditorをバージョンアップさせると、各テンプレートファイルも上書きされちゃうんですよね。(^_^;;;
この事実を忘れていると、せっかくカスタマイズしたテンプレートが、デフォルト状態に戻ってしまうことになります。^^;
なので、カスタマイズしたテンプレートファイルは、忘れずに別名でどこかにバックアップしておく必要があります。
私が用意したHTMLのテンプレートは、HTML5で以下のような感じになっています。
<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS"> <title>Untitled</title> <meta name="description" content=""> <meta name="keywords" content=""> <link rel="shortcut icon" href="/favicon.ico" type="image/ico"> <link type="text/css" rel="stylesheet" href="untitled.css"> <script type="text/javascript" src="untitled.js"></script> <style type="text/css"> </style> <script type="text/javascript"> </script> </head> <body> <p>Hello World!</p> </body> </html>
文字コードがSHIFT-JISになっているのは、EmEditorではテンプレートの文字コードがSHIFT-JIS限定の仕様になっているようだからです。
テンプレートファイルをUTF-8で保存していても、新規作成で読み込まれる際にはSHIFT-JISモードになっています。
テンプレートファイルに日本語文字を含んだ上で「BOMを付加しないUTF-8」で保存していると、新規作成時には「現在のエンコードでは扱えない文字がある」というエラーダイアログが出てしまいます。「BOMを付加したUTF-8」で保存しておけばエラーは回避できますが、それでも新規作成時の文字コードはSHIFT-JISになっていました。
これは、Ver 12.0.8 での話なので、他のバージョンではもしかしたら異なるかも知れませんが。とりあえず、テンプレートはすべてSHIFT-JISを前提にしておく方が良さそうです。(^_^;;;新規作成時の文字コードを指定可能になっていました。以下に追記。
昔のバージョンでどうだったのかは分かりませんが、少なくともEmEditor Ver.14では、新規作成時の文字コードを(ファイルの種類別に)設定しておける仕様になっていました。
設定方法は、以下のブログ記事に書いておきましたのでご参照下さい。
→EmEditorで新規作成時のデフォルト文字コードをUTF-8にする方法(2014年11月 4日)
そのほかの関連日記:
◆EmEditorでプレーンテキストを編集している際でも指定条件で色分けさせる方法(2014年11月5日)
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « 1991年発売(^_^;)「21世紀の恋人」(谷村有美)シングルCDを手に入れた
前後のエントリ
< 旧 / 新 >
コメント数: 0件