13時27分08秒 [テキストエディタ]
ずいぶん昔から私が愛用しているテキストエディタ「EmEditor」は、様々な文字コードをサポートしていて、読み込んだときに自動判別してくれます。
とはいえ、新規作成時にデフォルトで使われる文字コードは、「システム規定」などになっているため、日本語環境下では(たぶん)SHIFT-JISで保存されてしまいます。
プレーンテキストの場合はそれでも良いんですが、最近のHTMLはたいていUTF-8コードを使って書くので、保存するときにいちいち文字コードを指定するのは面倒です。
EmEditorでは、ファイルの種類別に、新規作成時に何の文字コードを使いたいかを設定する機能があります。
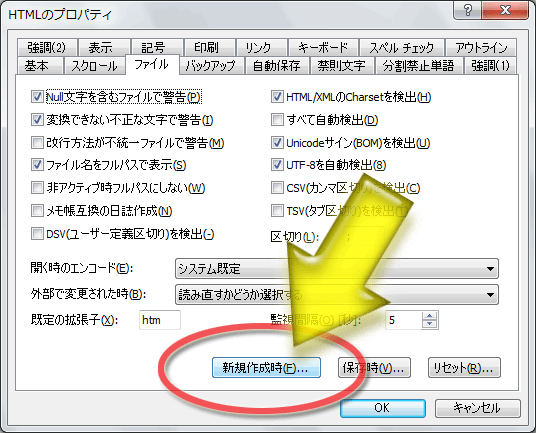
そこそこ分かりにくい奥まった場所にあるんですが、指定しておくと便利です。(^_^;)
ファイルの種類別に指定できるので、
……みたいに、種類別に使い分けられる点も便利です。
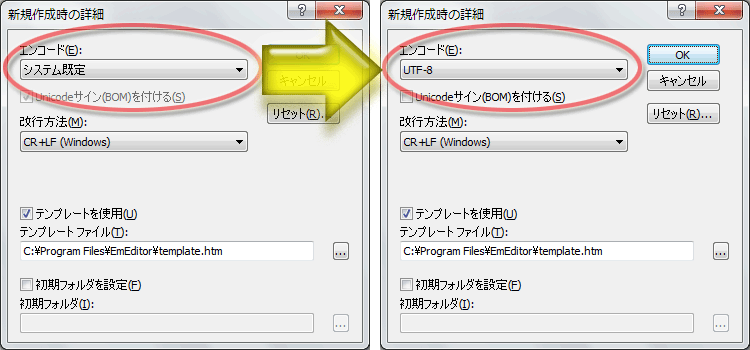
設定方法は簡単です。以下の6ステップで設定できます。


※上の図はクリックすると拡大します。
なお、デフォルトの文字コードを変更した場合は、新規作成時に自動で読み込まれるテンプレートファイルの文字コードも同じ文字コードに変更して保存し直しておく必要があるので注意して下さい。
テンプレートファイルの文字コードと、デフォルト文字コードの設定が違っていると、日本語文字などが文字化けします。(テンプレートファイル内にASCII文字しかないなら、特に何もしなくても問題なさそうですが。)
※テンプレートの場所は、EmEditorのインストールされているフォルダ(C:\Program Files\EmEditorなど)にあります。template.htm や template.css などのファイルです。(ファイルの種類と同じ拡張子)
この方法で文字コードの設定を変更しても、読み込み時には影響しないので安心です。
既存ファイルを読み込むときには、そのファイルで使われている文字コードで開かれます。(それを上書き保存する際も文字コードは変わりません。)
上記の設定は、新規作成した場合にだけ影響します。
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « Endeavor AT971のHDDやOSをメンテナンス
前後のエントリ
< 旧 / 新 >
コメント数: 0件