14時18分06秒 [Web関連]
読みにくいWebページというのは、よくあります。
「ごちゃごちゃデザインされすぎ」という場合もありますが、「ほとんどデザインされていないために読みにくい」という場合もあります。
長文を読む場合、ブラウザのデフォルトの行間では、ちょっと狭くて大変です。
1.5倍~1.6倍くらいの行間は欲しいところです。(この辺は人それぞれでしょうが。)
フォントサイズは、多くのブラウザでユーザが自由に変更できます。(スタイルシートで変更をブロックされている場合もありますが、最悪スタイルシートをOFFにする手はあります。)
しかし。行間の調節機能は、ブラウザにはないのですよね。
で、ユーザが行間を自分で調節するにはどうすればいいか。
その方法としては、「ユーザが指定したスタイルシートを適用させる」機能を使うという手があります。
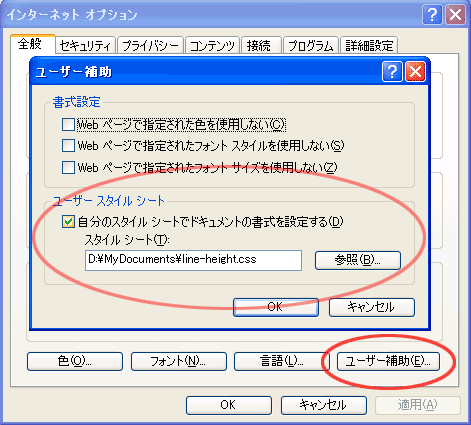
例えば、Internet Explorerの場合、「インターネットオプション」内の「全般」タブの中に「ユーザ補助」というボタンがあります。ここをクリックすると、下図のように、「ユーザ スタイルシート」という項目があり、ここで、スタイルシートファイルを指定しておけば、すべてのページで、自分が指定したスタイルシートを上から(重ねて)適用することができます。

これで、例えば、 line-height.css のようなファイル名で、以下のようなスタイルシートファイルを作っておき、それを指定すれば...
これで、(たいていの)Webサイトの行間を1.65倍にすることができます。
読みたい長文の行間が狭すぎる場合には、このユーザスタイルシートを適用することで、読みやすくすることができます。
…最近、私が主に使っているブラウザは Firefox なんですけど、Firefoxにはユーザスタイルシートを適用する機能はないんだろうか?
今、このPCに導入されてるバージョンが、1.0.6なので最新のは分からんのですが、1.0.6ではそれらしき設定項目がないような…?
まあ、いずれにしても、ユーザスタイルシートをわざわざ適用せねばならんというのは、ちょっと面倒ですね。
ブラウザにデフォルトで、行間を強制的に調整できる機能が付くと良いのですが。
なお、ユーザスタイルシートを適用するのが大変だという方々は、最後の手段として、テキストを全選択してクリップボードにコピーし、Microsoft Wordなどの適当なアプリケーションに貼り付けて、自由に行間と文字サイズを調節する…という手もあります。(^^;;;
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件