23時59分58秒 [仕事]
 書けました。
書けました。
予定よりも1日遅れちゃいましたが、某A社の7月3本目の記事が完成。
3ページ。
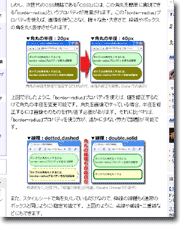
■画像を使わずにCSSだけで角を丸くする方法(@All About ホームページ作成)
今はまだ「角丸」デザインを作るには、画像とスタイルシートを駆使して作るのが一般的ですけども、次期CSSである「CSS 3」には、ボックスの角を丸くする「border-radius」というプロパティが用意されます。このプロパティを使えば、
みたいな記述だけで、ボックスの角を半径15ピクセルで丸くしてくれます。
今までの労力があほらしくなる、ありがたーいプロパティ。
このborder-radiusプロパティはCSS3のプロパティなので、まだモダンブラウザでは使えません。でも、Firefox、Safari、Google Chromeの各ブラウザでは、先行してサポートされていて、(独自の記述方法を使えば)表示可能です。
その記述方法を今回の記事で紹介。
記事は3ページなんですが、サンプルの作成とか画像加工とかも合わせて、4時間~5時間くらいかけたような気が。
相変わらず時間かかりすぎです……。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件