12時30分30秒 [仕事]
 CSSで色を指定する際には、「#ccffcc」や「red」のように、色の値や名称を直接記述するしかありません。「子ボックスの色を親ボックスよりも少し明るくしたい」という場合でも、子ボックスの色は別途直接記述する必要があります。
CSSで色を指定する際には、「#ccffcc」や「red」のように、色の値や名称を直接記述するしかありません。「子ボックスの色を親ボックスよりも少し明るくしたい」という場合でも、子ボックスの色は別途直接記述する必要があります。
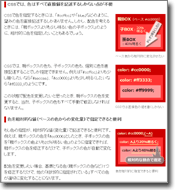
ところが、CSSメタ言語のLESSを使えば、「親ボックスの色よりも20%明るい色」というのような感じで、相対的に色を指定できます。これなら、親ボックスの色を「A」として、子ボックスは「Aより20%明るい色」、孫ボックスは「Aより40%明るい色」、ただし枠線は「Aより30%暗い色」……のような感じで、ベースの色1つに対して相対的に他の要素の配色を決定できて便利です。
明度(明るさ)だけでなく、彩度(鮮やかさ)・色相(色合い)・透明度も相対的に増減させて指定できます。これは、配色の試行錯誤に激しく便利な機能だと思います。いっそ、(CSSだけでなく)LESSもブラウザがネイティブにサポートしてくれればいいのに……と思ってしまうほど。
そんな、「色を相対的に指定する方法」を解説する記事をAll Aboutで公開しました。
■「CSSで色を直接書かず、変化量で相対的に指定する方法」(@All About ホームページ作成)
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件