13時03分05秒 [仕事]
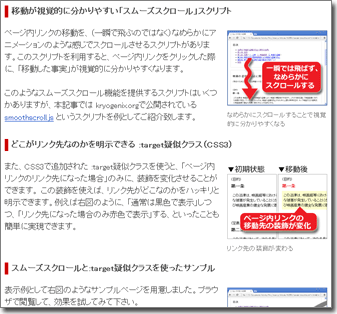
 ウェブページにある「ページ内リンク」をクリックすると、たいていは一瞬でリンク先のポイントへ移動します。
ウェブページにある「ページ内リンク」をクリックすると、たいていは一瞬でリンク先のポイントへ移動します。
すると、どれくらい移動したのかが把握しにくかったり、ページの構成や内容によっては「移動した事実」にすら気付きにくいこともあります。
そこで「ページ内リンク」を作る際にお勧めなのが、以下の2点、
です。
この2つを使うと、「ページ内リンク」をクリックした際に、ページ内のどこへ移動したのかがとても分かりやすくなります。
そんな「スムーズスクロール」スクリプトと、CSS3の「:target疑似クラス」の使い方を解説した記事をAll Aboutで公開。
◆『スムーズスクロールでページ内リンクを分かりやすく』(@All About ホームページ作成)
サンプルページもあるので、ぜひ試してみて下さい。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件