11時31分23秒 [仕事]
 ウェブ上の入力フォームに入力した内容のチェックって、送信後に一括してエラーメッセージをずらずらと表示されるよりも、入力欄を移動した瞬間にチェックして(ミスがあれば)エラーを表示してくれる方が便利ですよね。
ウェブ上の入力フォームに入力した内容のチェックって、送信後に一括してエラーメッセージをずらずらと表示されるよりも、入力欄を移動した瞬間にチェックして(ミスがあれば)エラーを表示してくれる方が便利ですよね。
エラーメッセージも、ダイアログのポップアップなどではなく、入力欄の下とか端とかに軽く表示してくれる方が、操作が邪魔されなくてありがたいです。
そんなときに便利なのが、ユーザの入力内容を(ほぼ)リアルタイムに自動チェックできるスクリプト「jQuery-Validation-Engine」です。
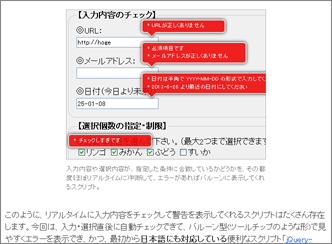
エラーメッセージは、「バルーン」の形で入力欄の右上あたりに浮いて表示されるので、既存のレイアウトを崩さず、ユーザの操作を阻害せずに表示できます。(バルーンが設問に重なって邪魔なら、クリックすればすぐに消えます。)
必須項目への入力有無をチェックできるのはもちろん、文字数・文字種・数値チェックのほか、「チェックボックスと連動したテキスト入力欄に入力されているかどうか」のような複雑なチェックも楽々実現可能です。
この「jQuery-Validation-Engine」の設置方法や使い方をAll Aboutで解説しました。
◆フォームの入力内容をリアルタイムにチェックする方法(@All About ホームページ作成)
エラーメッセージは、スクリプトのソースを修正することで簡単に自分で指定できますが、元々日本語にも対応しているので、日本語表示用スクリプトを同時に読み込ませておけば、何もカスタマイズしなくても、日本語でエラーメッセージが表示できる点も良いです。
何らかの入力フォームを作る際には、ぜひ活用してみて下さいー。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件