12時25分06秒 [仕事]
 ウェブ上に「横長の表(テーブル)」を掲載しているとき、閲覧者の画面(ウインドウ)の幅が狭いと、列幅が極端に狭くなって読みにくくなりますよね。表によっては、画面の右端を越えて横スクロールしないと見えない形になることもあります。
ウェブ上に「横長の表(テーブル)」を掲載しているとき、閲覧者の画面(ウインドウ)の幅が狭いと、列幅が極端に狭くなって読みにくくなりますよね。表によっては、画面の右端を越えて横スクロールしないと見えない形になることもあります。
どちらにしても、読みにくいことに違いはありません。
そんなときに便利なのが、狭い画面でも表を見やすく自動展開(分解)してくれる「stacktable.js」スクリプトです。
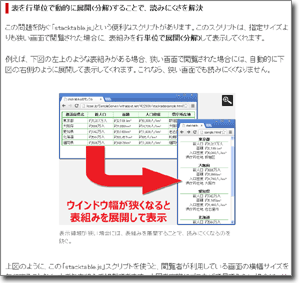
このスクリプトを使うと、指定サイズよりも狭い画面で閲覧された場合には、表を「行単位」で自動的に分解してくれるため、表の読みやすさが確保されます。
この「stacktable.js」スクリプトの活用方法を解説した記事を、All Aboutで公開しました。
◆「幅が狭い画面では表を展開! stacktable.jsの使い方」(@ホームページ作成)
動作サンプルも掲載してあります。(実際にブラウザで表示してウインドウ幅を変化させると、表が自動的に分解されます。)
単一のHTMLで、様々な画面サイズに対応する「レスポンシブWebデザイン」を採用したページに活用すると、特に便利かも知れません。
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « GPS非搭載のiPod touchでも現在位置はわりと正確に把握するんですね
前後のエントリ
< 旧 / 新 >
コメント数: 0件