13時53分51秒 [仕事]
 項目数(列数)の多い表は、行や列を間違えずに読むのが大変です。
項目数(列数)の多い表は、行や列を間違えずに読むのが大変です。
Excelのような表計算ソフトには、列の[表示・非表示]を切り替える機能があります。
そういう機能があれば、閲覧者自身が「自分にとって必要な列」だけを選択できるので便利です。
それと同じような機能を、ウェブ上に掲載した表(テーブル)でも実現するjQueryを使ったスクリプト「MediaTable」があります。
その方法を解説した記事を、All Aboutで公開しました。
■『表の特定の列だけを抜粋して表示できるようにする方法』(@All About ホームページ作成)
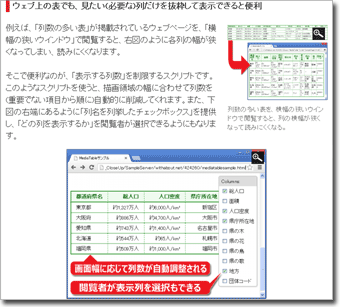
このスクリプトを使えば、描画領域の幅に応じて、自動的に(優先度の低い順に)列を削減して表示してくれたり、閲覧者に「列名一覧」のチェックボックスを提供して、自由に各列の[表示・非表示]が切り替えられるようになります。
大きな表を掲載する際には特に便利です。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件