09時51分19秒 [仕事]
 CSSで作る枠線というと、従来は「実線・点線・破線・二重線」の4種類だけでした。
CSSで作る枠線というと、従来は「実線・点線・破線・二重線」の4種類だけでした。
でも、CSS3で新しく追加された「border-image」プロパティを使えば、任意の画像を枠線にできます。
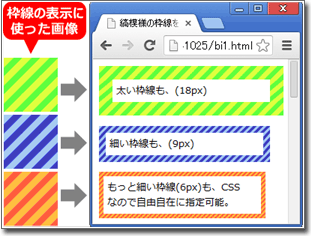
例えば、縞模様の画像を枠線に指定して、目立つ「しましま(ストライプ)柄」のボックスを作ったりできます。
小さなイラストで囲まれたボックスなども、指定の規則に沿って枠線用の画像を用意するだけで、簡単に実現できます。
複数のボックスを重ね合わせるようなアクロバットな方法は一切使いません。CSS3のborder-imageプロパティを1つ書くだけで済みます。
その方法を、All Aboutで解説しました。
■『CSS3のborder-imageで、しましまの目立つ枠線を作る』(@All About ホームページ作成)
実線・点線のような「平凡な枠線」ではなく、もっと凝った枠線を引きたい際に便利です。
ぜひ、活用してみて下さい!
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件