09時54分52秒 [仕事]
 閲覧者がプルダウンメニューを使って自由にスタイルシートを切り替えられる機能を作成する方法を解説した7年前(2007年)の記事を改訂。
閲覧者がプルダウンメニューを使って自由にスタイルシートを切り替えられる機能を作成する方法を解説した7年前(2007年)の記事を改訂。
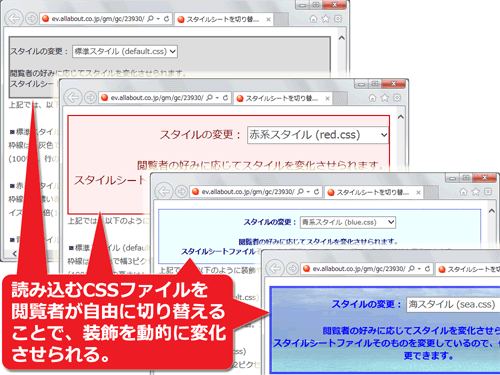
事前に「切り替えデザイン候補」として複数のCSSファイルを用意しておいて、どれを読み込むかをユーザが自由に選択できます。読み込むCSSファイルそのものを変更できるので、装飾やレイアウトを大きく変えられます。
素材画像の配布サイトなどで、背景や周囲の配色によって雰囲気がどう変わるのかを確認できるようにしたい場合で便利です。(この記事では触れていませんが、選択をCookieやWebStorageに保存すれば、閲覧者の好みのデザインを継続使用できるようにもできるでしょう。)
■閲覧者がスタイルシートを切り替えられる機能を作る(@All About ホームページ作成)
今回の改訂では、JavaScript部分を少し改良して、1ページ内で複数個のCSSファイルを同時に切り替えられるようにしたいときでも、記述するJavaScriptソースは1個だけで済むようにしました。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件