10時14分29秒 [仕事]
 リンクをスタイルシートで装飾して「角の丸いタブ」に見せるデザインの作り方を解説した記事を、6年ぶりに全面改訂しました。
リンクをスタイルシートで装飾して「角の丸いタブ」に見せるデザインの作り方を解説した記事を、6年ぶりに全面改訂しました。
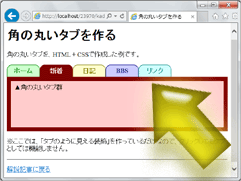
■角の丸い「タブ」をHTMLとCSSで作る方法(@All About ホームページ作成)
ul要素とli要素を使って作成したリストにリンクを含ませておき、「リストを横方向に並べ」て「リンクをタブっぽく装飾する」方法で、タブに見えるデザインを作ります。
2008年に記事を書いたときには、タブっぽく見せる目的で画像を駆使する方法を解説しました。でも、今なら画像などは一切使わずに、CSSだけで充分表示可能ですから、CSSだけで作成する方法に改訂しました。
この記事で解説している内容は、タブっぽく見せる装飾を作る方法までです。
実際にタブとして機能させるには、JavaScriptなどを併用する必要があります。それはそれで別記事として既に書いているので、併せて参照頂くと「タブ機能」が作れます。
この記事の続編として、実際にこの記事で解説した「タブデザインの作成方法」を使って、タブ機能を作る方法を解説しても良いのですが……、それが可能かどうかは、この記事がどれくらい読まれるか次第な気がします。(^_^;;;
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件