14時59分23秒 [仕事]
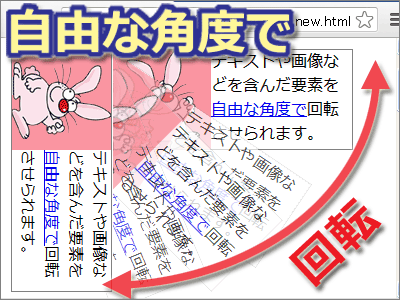
 CSS3で追加された「transform」プロパティを使うと、30度でも45度でも90度でも自由な角度で、(画像だけでなく)文字などを含んだブロック全体を、自由自在に傾けられます。Y軸でひっくり返して「鏡文字」にすることもできます。
CSS3で追加された「transform」プロパティを使うと、30度でも45度でも90度でも自由な角度で、(画像だけでなく)文字などを含んだブロック全体を、自由自在に傾けられます。Y軸でひっくり返して「鏡文字」にすることもできます。
文字は当然範囲選択可能で、そこに含まれているリンクなども通常通り機能します。
2年前にAll Aboutで公開した記事ですが、実際に閲覧して確認できるサンプルを増やして、解説内容を一部改訂しました。ぜひ、覗いてみて下さい。
■CSS3を使って画像や文字を任意の角度で回転させる方法(@All About ホームページ作成)
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « ウェブ上のフォームへの入力チェックをリアルタイムに実行するスクリプト
前後のエントリ
< 旧 / 新 >
コメント数: 0件