15時14分36秒 [仕事]
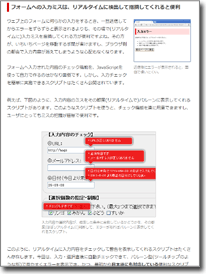
 ウェブ上に掲載した入力フォームへの入力文字列や選択項目が、指定の条件に合致しているかどうかをリアルタイムにチェックして、結果を「吹き出し」の形で表示する方法を解説した記事を約2年ぶりに改訂しました。
ウェブ上に掲載した入力フォームへの入力文字列や選択項目が、指定の条件に合致しているかどうかをリアルタイムにチェックして、結果を「吹き出し」の形で表示する方法を解説した記事を約2年ぶりに改訂しました。
◆フォームの入力内容をリアルタイムにチェックする方法(@All About ホームページ作成)
ウェブ上のフォームへの入力チェックをリアルタイムに実行できるスクリプト「jQuery-Validation-Engine」の使い方を解説した記事です。
使い方自体は2年前と変わっていませんが、ソースの内容が変わっていたり、ダウンロードページ(GitHub)のレイアウトなどが変わっていたので、一部を改訂しました。
「jQuery-Validation-Engine」は、特定の入力項目に、指定の条件(文字種や個数など)で入力されているかどうかを判断できるだけでなく、「項目Aの選択がある場合に、項目Bの入力がどうなっているか」のような複合的な判別もできる高機能さが便利です。
また、各国語(32言語)に対応していて、日本語用のファイルをアップロードすれば、入力チェック結果が日本語で表示される点も便利です。自分で表示文字列をカスタマイズする必要がないので、楽に使えます。もちろん、スクリプトのソースを編集すれば、表示される日本語文字列を自由に変えることもできます。(その方法も記事の最後で解説しています。)
ウェブ上の入力フォームで送信前に入力チェックを行いたい場合には、このスクリプト1つさえ使えば十分ではないかと思います。
この日記へのコメントはお気軽に! コメント数:0件
(前の記事) « 病院の広大な無料駐車場がTimesの有料駐車場になってた
前後のエントリ
< 旧 / 新 >
(次の記事) 文字や画像を含んだ要素(ブロック)丸ごとを自由な角度で傾けられるCSS3「transform」プロパティ »
コメント数: 0件