10時30分51秒 [仕事]
 写真をたくさん並べて掲載しているようなページで、キャプションを画像の下部や周辺に置きたくない場合……という状況はあんまり思い浮かびませんが(^_^;)、まあ、デザイン的な都合から、ページ上には画像だけを並べたくて、他の余計なものは置きたくない……と思うことはあるかもしれません。
写真をたくさん並べて掲載しているようなページで、キャプションを画像の下部や周辺に置きたくない場合……という状況はあんまり思い浮かびませんが(^_^;)、まあ、デザイン的な都合から、ページ上には画像だけを並べたくて、他の余計なものは置きたくない……と思うことはあるかもしれません。
そんな状況でも、特定の写真に興味を持った人に対しては、その写真が何なのかの補足説明的な情報を伝えたい、という場合もあるでしょう。……あるかな?^^;
そんな場合に便利な方法をAll Aboutで解説しました。(^_^;;;
……自分でも「そんな状況ってあるのか?」と思ってしまいますが。^^;
まあ、デザイン・機能的におもしろいので、キャプションの存在がそれほど重要ではない画像に対して使ってみると良いんじゃないかと思います。
■『画像にマウスを載せた際に、半透明の説明を重ねる方法』(@All About ホームページ作成)
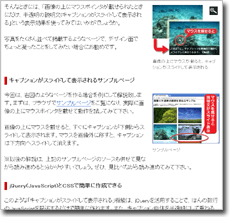
デフォルトでは画像に対する「キャプション」を非表示にしておいて、マウスが載ったときにだけ「半透明のキャプション」が《スライドするアニメーション効果》と共に、画像に重なって表示される……という表示効果の作り方の解説です。
CSSで装飾し、jQueryを使って動作を作ります。
jQueryを使うので、スクリプト部分のソースは驚くほど短いです。わずか7行。
写真をたくさん並べて掲載するようなページで、デザイン面でちょっと凝ったことをしてみたい場合に良さそうな気がします。
サンプルページを用意していますので、そのページのHTMLソース(CSSもJavaScriptも全部含んでいます)をご覧になりながら解説を読み進めると、分かりやすいと思います。
ぜひ、お試し下さいー。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件