09時47分33秒 [仕事]
 ウェブ上のテキストを、「1文字ずつ異なる色でカラフルに表示させたい」と思っても、「1文字ずつ別々の色を指定する」という装飾は、スタイルシートだけでは実現できないんですよね。
ウェブ上のテキストを、「1文字ずつ異なる色でカラフルに表示させたい」と思っても、「1文字ずつ別々の色を指定する」という装飾は、スタイルシートだけでは実現できないんですよね。
そういうデザインも、装飾的な見出しなどでは需要がありそうな気はするんですけども。
残念ながらCSS3を使っても、そのような「1文字単位」の装飾はできません。
しかーし!
ほんの数行のjQueryを併用すれば、簡単に実現できます。
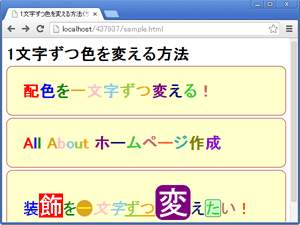
というわけで、「jQuery」と「CSS3」を活用して、テキストを1文字ずつ別々に装飾する方法の解説記事をAll Aboutで公開しました。
■『1文字ずつ色を変えるなど、文字単位で装飾する方法』(@All About ホームページ作成)
サンプルページでは、IE6~8でもCSS3のnth-child疑似クラスなどが使えるようになるスクリプト「selectivizr」を併用しています。なので、IE6で閲覧してもちゃんとカラフルになります。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件