11時07分22秒 [仕事]
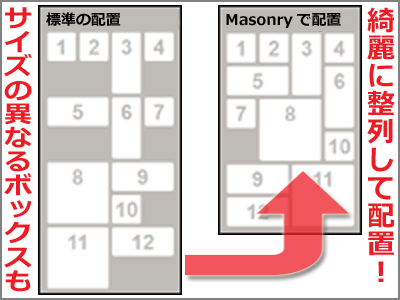
 横幅や高さの異なる複数のボックスを、できるだけ無駄な隙間ができないように自動的に詰めて配置してくれるスクリプト「Masonry」の使い方をAll Aboutで(再)解説しました。
横幅や高さの異なる複数のボックスを、できるだけ無駄な隙間ができないように自動的に詰めて配置してくれるスクリプト「Masonry」の使い方をAll Aboutで(再)解説しました。
閲覧者のウインドウ幅に合わせて配置を自動調整してくれるので、レスポンシブWEBデザイン採用ページでも便利に活用できます。
特に、メインの機能とは関係ないんですが、閲覧者がウインドウ幅を変えたときに、各ボックスがアニメーションして再配置される様が見ていて楽しいです。(^_^;)
なかなか便利で面白いので、ぜひ使ってみて下さい。スクリプトのサイズはそんなに大きくはありませんし、使うために必要な記述量も少ないので気軽に使えます。
◆Masonryでサイズの異なるBOXを隙間なくタイル状に整列(All About ホームページ作成)
同ネタは2年前にも書きました。ただ、当時は「jQuery Masonry」という名称のjQueryプラグインとしての提供だったので、jQueryとの併用が必要でした。
が、いつの間にかjQuery不要の単独スクリプトになって、使い方もより簡単になっていたので、解説を1から書き直したのでした。
(記事のURLは以前と同じです。)
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件