10時14分21秒 [仕事]
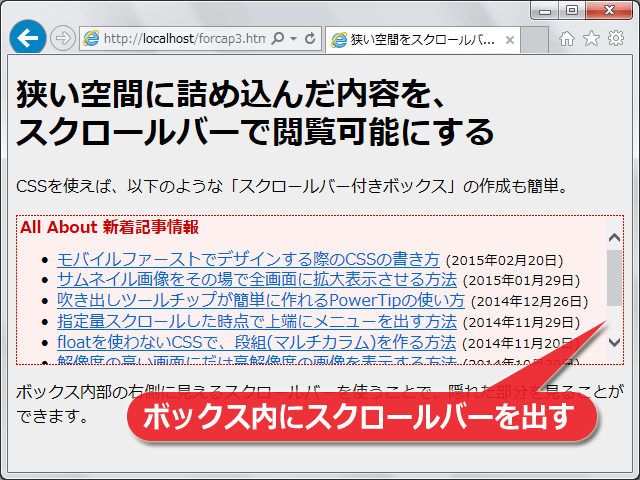
 HTMLで作成したボックスにCSSでスクロールバーを表示させることで、限られた面積の中にそれ以上の情報を詰め込む方法をAll Aboutで解説した約10年前の記事『表示面積の狭いボックス内をスクロールバーで見せる』を改訂しました。
HTMLで作成したボックスにCSSでスクロールバーを表示させることで、限られた面積の中にそれ以上の情報を詰め込む方法をAll Aboutで解説した約10年前の記事『表示面積の狭いボックス内をスクロールバーで見せる』を改訂しました。
heightプロパティとoverflowプロパティを使うだけという、とても簡単な方法です。
多少CSSを囓っていれば、特に説明されるまでもない基本的な方法ですが。
個人的には、overflowプロパティというと、はみ出る領域の表示を省略したい場合に「overflow: none;」と記述して使うことが多いんですが、値に「auto」と指定しておけば対象の要素内に(必要に応じて)スクロールバーを表示させられます。
更新履歴みたいな、「あまり広い面積を専有することなく、多くの情報を掲載したい」という場合に便利だと思います。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件