12時54分33秒 [仕事]
 レスポンシブ・ウェブデザインを採用しているウェブサイトに画像を掲載する場合、様々な画面サイズでも問題なく見えるように若干の工夫が必要です。
レスポンシブ・ウェブデザインを採用しているウェブサイトに画像を掲載する場合、様々な画面サイズでも問題なく見えるように若干の工夫が必要です。
例えば、画面サイズ(ブラウザのウインドウサイズ)に合わせて、自動的に掲載サイズを変化させる、とか。
画面サイズに合わせて画像の掲載サイズを自動追随させるのは簡単なんですが、このとき、「縮小され過ぎる」・「拡大され過ぎる」という問題もあります。
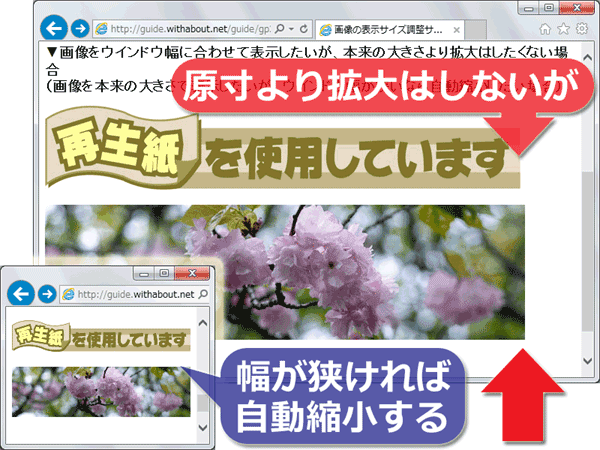
……のような、自動で画像の掲載サイズを変化させたいんだけど、それでも条件によっては変化に制限を設けたい、という場合があるんですよね。
私の場合は、「基本的には本来のサイズで掲載しておきたいものの、画面が狭い場合には自動的に縮小させたい」という場面が結構あります。
そんな、画像の表示サイズを自動で閲覧環境に合わせたい場合に遭遇する、ちょっとした問題を解決するためのCSS記述方法をAll Aboutで紹介しました。
◆画像を画面幅に合わせる際、拡大/縮小しすぎを防ぐCSS(@All About ホームページ作成)
複雑なテクニックは一切なく、ほぼ1~3行(CSSのプロパティ1~3個)程度で記述できる簡単なものです。
基本的な話なので、覚えてしまえば、いろいろ応用が利くと思います。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件