10時50分12秒 [仕事]
 モバイル対応サイトなどでは、ウェブページの横端からスライドインする形でメニューを表示させるデザインを採用していることがあります。モバイル端末は画面サイズが狭いので、メニューを常時表示しているよりは動的に表示させる方が望ましい、という考えでしょうね。
モバイル対応サイトなどでは、ウェブページの横端からスライドインする形でメニューを表示させるデザインを採用していることがあります。モバイル端末は画面サイズが狭いので、メニューを常時表示しているよりは動的に表示させる方が望ましい、という考えでしょうね。
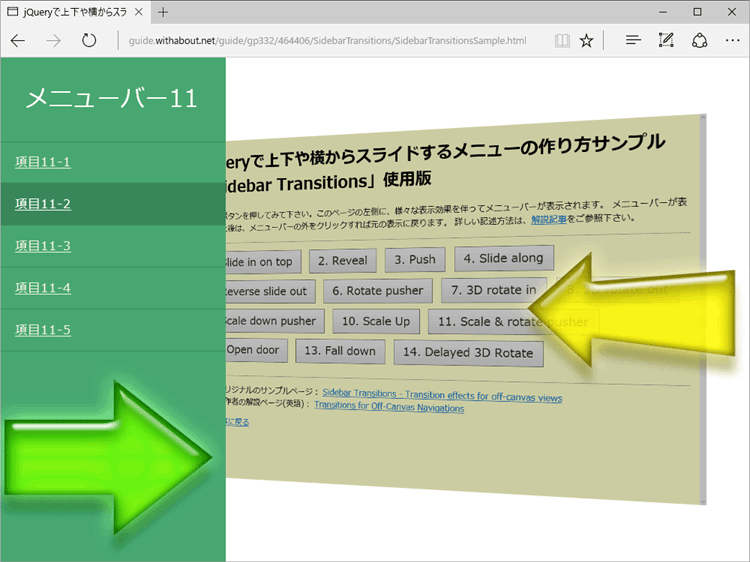
そんな、「ボタンをタップすることでメニューバー(サイドメニュー)を横からスライドイン表示するデザイン」を簡単に作成できるスクリプトに「Sidebar Transitions」があります。
14種類ものアニメーション効果から好みのものを選んでメニューを表示できるスクリプトで、なかなか面白いです。
この「Sidebar Transitions」の使い方をAll Aboutで解説してみました。
◆jQueryを使わずスライドするサイドメニューを作る方法(@All About ホームページ作成)
このスクリプトは単独で実行できるので、jQueryなどのライブラリを別途用意する必要はありません。
ぜひ、試してみて下さい。
この日記へのコメントはお気軽に! コメント数:0件
コメント数: 0件