19時31分53秒 [ソフトウェア]
画面を見ずにWindows10をキー操作でログオンまたはシャットダウン(または再起動)する方法
画面を見ずにWindows10をキー操作でログオンまたはシャットダウン(または再起動)する方法
何らかの原因でディスプレイに何も映らなくなった際には、キー操作だけでWindows10にログオンしたりシャットダウンしたりする方法が使えると役に立ちます。
例えば、PCの電源を入れたら、PC自体は起動プロセスに入ったようだけども画面には何も映らないとか。
➡そういう場合には、画面を見ずにログオンを成功させて、かつ、安全にシャットダウンさせたいですよね。
もしくは、普通にWindows10を使えていたのに何かの拍子に突然画面に何も映らなくなったとか。
➡ディスプレイの電源を入れ直したりHDMIケーブルを挿し直したりしても、どうにも画面に何も出てこない場合は、とりあえず起動中のソフトウェアを一旦無視してWindows10を再起動させたいです。
そのようなとき、Windows10ならわりと簡単にキー入力だけで操作できます。
【目次】
画面が見えない状態でログオンする方法
まずは、ログオン画面が確実に表示されていると思える頃合いまで待ちましょう。
これは普段からそのPCを使っていれば想像可能だと思います。もし分からない場合は、1分なり2分なり充分な時間を待てば良いでしょう。
Windows10のログオン画面が表示されている状態とは、もし画面が見える状況なら下図のような感じの画面になっている状態です。

ここでマウスを適当にクリックしてはいけません。ログオン画面に表示されている文字の上にたまたまマウスポインタがあったら、ログオン後にブラウザが自動起動してしまうことがあるからです。ここでは、マウスは触らずに、キー操作だけでログオンしましょう。
▼キー操作だけでWindows10にログオンする手順
キー操作は以下のようにします。
- まず、[BackSpace]キー押します(※)。
➡ すると、パスワード(またはPIN)の入力画面になります。 - 次に、パスワード(またはPIN)を入力します。
- 最後に、[Enter]キーを1回だけ押します。
上記の手順で、ログオンができるはずです。
できなかった場合は、パスワードの入力が誤っているか、入力画面が出ていないかでしょうね。画面が見えない状態では区別する方法がないので、上記の操作手順を再度試してみるしかないでしょう。
※パスワードを間違えた場合は、「パスワードが違います」という表示とともに「OK」ボタンが表示されます。なので、パスワードを再入力する前に1度[Enter]キーを押す必要があります。しかし、「今、OKボタンが表示されているのか、入力欄が表示されているのか」を画面を見ずに区別することはできないので、もしうまく行かないようなら、『[Enter]キーを何度か押す→パスワードの再入力を試す』という手順を何度か試して、偶然うまくいくことを狙うしかない気がします。
▼※最初に[BackSpace]キーを押す理由
ログオン画面では、何らかのキーを押すとパスワード(またはPIN)の入力状態にできるのですが、ここでは適当なキーではなく、[BackSpace]キーを押すのがお勧めです。
なぜかというと、
- 何らかの文字のキーを打ってしまうと、パスワードの1文字目として誤認されると入力が正しくなくなる。
- [Enter]キーを押すと、パスワードの入力完了操作だと誤解されるとその後の対処が面倒。
- [BackSpace]キーなら誤認される可能性がないし、連打しても問題ない。
だからです。
画面が見えない以上、「いま、どういう状況なのか」が把握できないので、極力余計な操作はしないのが一番です。
[BackSpace]キーなら、単独で押しても特に意味はない(しかしパスワードの入力画面には移行してくれる)ので、ここでは適しているでしょう。もし、既にパスワードの入力画面になっている場合でも、[BackSpace]キーなら何の文字も入力されないので安心です。
※なお、[Ctrl]キーを押す方法でも良いと思います。単独では意味がないキーなので。しかし、[Shift]キーや[Alt]キーではダメでした。(私の環境で試したところ、入力画面に移行しませんでした。)
というわけで、まず最初に[BackSpace]キーを押しましょう。
※ただし、ユーザ名も自力で入力しなければならない環境で使っている場合は、[Ctrl]+[Alt]+[Del]キーを押し、ユーザ名を入力してから[Tab]キーを1回押し、パスワードを入力してから[Enter]キーを押す手順が必要です。
画面が見えない状態でシャットダウンor再起動
Windows10では、[Windows]キー+[X]キーを押すと下図のような小さなメニューが出てきます(※スタートボタンを右クリックしても出てくるメニューです)。このメニューの構成はバージョンや設定によって微妙に異なることがありますが、下の方に「シャットダウンまたはサインアウト」という項目があります。このメニューはキー操作で押せますから、画面が見えなくても操作できます。
上記の機能を使うと、画面が一切見えない状態でもシャットダウンや再起動ができます。
- シャットダウンは、まず[Windows]+[X]キーを押してから、[U]キー→[U]キーの順で押します。
- もし再起動させたい場合は、[Windows]+[X]キーを押してから、[U]キー→[R]キーの順で押します。「都市再生機構のUR」で覚えましょう。(笑)
※英字キーを上記では大文字で記載していますが、大文字を打たなければならないわけではないので[Shift]キーは不要です。そのまま英字キーを押して下さい。
以上のキー操作で、Windows10のシャットダウンや再起動ができます。
とても簡単ですね。
なお、デスクトップPCをお使いなら、「PC本体の電源ボタン」を押すだけでもシャットダウンできる場合があります。ノートPCの場合は、電源ボタンはスリープや休止状態などに割り当てられている場合もあるので、シャットダウンできるとは限りませんが。(どちらも場合でも、電源ボタンを10秒間くらい長押しすれば、強制的に電源を切ることはできると思います。それは「最後の手段」ですけども。)
Windows10にログオンした直後とか、もしくは何らかのソフトウェア(アプリ)を起動してはいるものの「未保存のデータが1つもない」状態なら、上記のショートカットキーだけでシャットダウンや再起動ができます。しかし、未保存のデータがある場合は、別の画面が出てきますのでもう少し対処が必要です。その方法を以下で解説します。
未保存のデータを編集中のソフトが起動している状況で、キー操作だけでシャットダウンや再起動する方法
既にWin10をしばらく利用していて、何らかの未保存のデータを編集中のソフトが起動している状況で画面が見えなくなってしまった場合はちょっと操作が増えます。
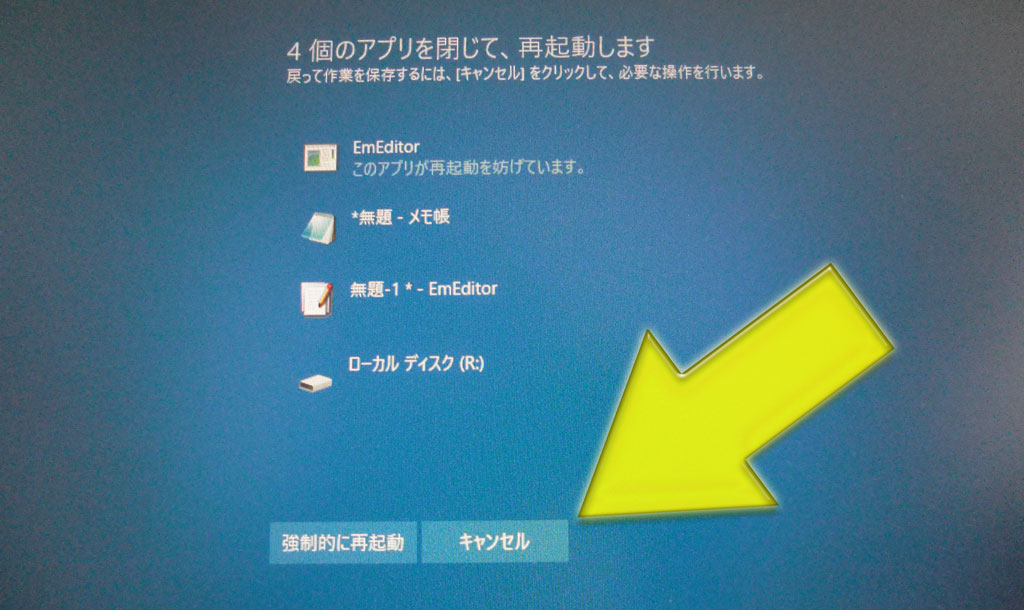
先の方法([Windows]+[X]キーを押してから[U]→[R])で再起動しようとしても、下図のように「このアプリが再起動(シャットダウン)を妨げています」などと表示されて、強制的に再起動するかキャンセルしてデスクトップに戻るかの選択肢が表示される画面で止まります。なので、この画面の対処が必要です。
この画面でもキー操作でボタンを押せますが、余計なキーを押してしまうとうまくいかなくなるので注意が必要です。
上の写真からは見えませんが、この画面が表示された直後は「キャンセル」ボタンにフォーカスがあります。なので、[Enter]キーを押すとデスクトップに戻ってしまいますし、[ESC]キーを押してもデスクトップに戻ります。
▼キー操作で「強制的に再起動(シャットダウン)」を選ぶ手順
ここでは、以下のキー操作が必要です。
- まず、[Shift]+[Tab]キーを1回だけ押します。すると、フォーカスが「強制的に再起動」ボタンの方に移動します。(下図参照)
![[Shift]+[Tab]キーで左隣の「強制的に再起動」にフォーカスを移動。](/blog/imgs/2021/d20210828b.jpg)
※うっかり2回以上押してしまった場合は、押しすぎた回数だけ[Tab]キーを押すと戻れます。
※カーソルキーでは移動できません。 - 次に、[Enter]キーを押します。するとボタンが押下できますから、強制的にアプリを終了させてWindows10の再起動が実行されます。
上記のステップでは、最初に[Shift]+[Tab]キーで移動する点がポイントです。[Tab]キーだけだと、上のアプリ選択肢にフォーカスが移動してしまうので、そのとき起動しているアプリの数によって必要な移動量が異なりますから、画面が見えないとどうしようもありません。
どうもキー操作に失敗したっぽい……という場合は、[ESC]キーを押してデスクトップに戻り、再度 [Windowsキー]+[X] から操作をやり直すと良いでしょう。[ESC]キーを押せば、フォーカスがどのボタンにある場合でもデスクトップに戻れます。
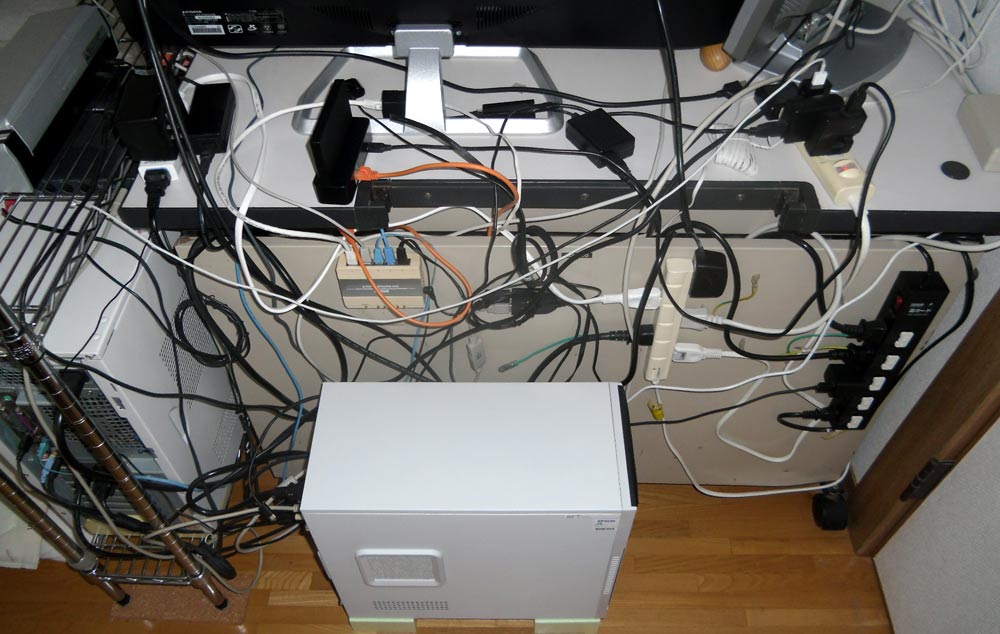
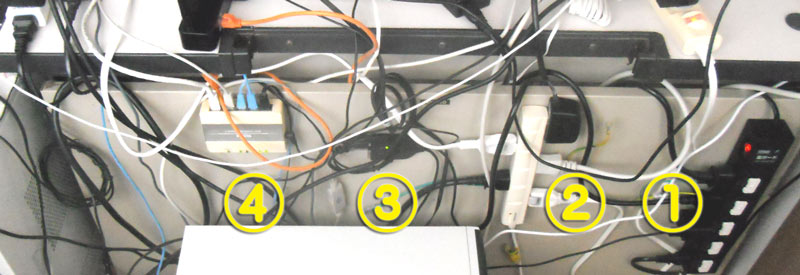
画面を見ずにキー操作で対処した後はケーブルも確認
以上、画面に何も映らない状態でもWindows10にログオンしたり安全にシャットダウンしたりする方法でした。(いや、起動中のアプリを強制終了する場合は「安全にシャットダウン」できるかどうかは分かりませんけども。でも、少なくともPC本体の電源ボタンを長押しするとかでWindows10を強制終了するよりは安全ではないかと思います。^^;)
なお、Windows10を再起動しても何をしてもディスプレイに何も映らない場合でも、「PCが故障した」または「ディスプレイが故障した」と考えるのは早いかもしれません。ケーブルが断線したという可能性もあります。まずは、PCとディスプレイを接続しているケーブルを挿し直してみるとか、別のものに交換してみるとか試してみるのがお勧めです。
![[Windows]キー+[X]で表示されるメニューにはシャットダウンや再起動の項目もある](/blog/imgs/2021/d20210817a.jpg)