01時22分09秒 [学習・資格]
大辞林に掲載の「カピバラ」項目に驚愕!
国語辞典「大辞林」に掲載されている「カピバラ」項目を読んで驚きました。
……肉は美味! (;゚Д゚)
…………肉は美味!! Σ( ̄ロ ̄lll)
た、たべるのかっ!?
主な生息域は、「パナマからアルゼンチン東部」らしいですが、それらの地域では食用だったりするんですかね……?
ちょっと倒錯気味な、ただの日記です。(^^;)
これはやばいと思われた場合は、お早めに閲覧を中止されることをお勧め致します。
01時22分09秒 [学習・資格]
国語辞典「大辞林」に掲載されている「カピバラ」項目を読んで驚きました。
……肉は美味! (;゚Д゚)
…………肉は美味!! Σ( ̄ロ ̄lll)
た、たべるのかっ!?
主な生息域は、「パナマからアルゼンチン東部」らしいですが、それらの地域では食用だったりするんですかね……?
02時16分04秒 [コミック]
10月18日頃に発売される「ハヤテのごとく!」第30巻には今回も通常版と限定版の2種類があるようです。
少年サンデーのウェブサイトにあるバックステージコーナーで作者さんが語っていた話によると、限定版は、劇場版のパラレルストーリーなドラマCD付きだそうです。なのに価格は、950円だとか。
すごいな。
これは買わねば。^^; (まあ何分あるのかは分かりませんけども。^^;)
Amazonでも既に予約が始まっておりました。
■「ハヤテのごとく!第30巻 ドラマCD付限定版」(小学館プラス・アンコミックスシリーズ)@Amazon.co.jp
第30巻も限定版を買えば、ここ3巻ほど連続で限定版を買っていることに。
「ハヤテのごとく!」は、各巻の背表紙が繋がるようにデザインされていますけども、限定版を包んでいるパッケージは続いてないんですよね。なので、限定版パッケージごと本棚に並べると(下記写真参照)、背表紙の絵が合いません。(^_^;;;

まあ、限定版のパッケージを外して、中身のコミックだけを並べれば合うんですけども。そうすると、限定版のパッケージの扱いにちょっと困るんだよなあ。(^_^;;;
ちなみに、DVDが付属するタイプの限定版コミックを買ったことはありません。高いから……。(^_^;;;
アニメイトで買ってきました。(^_^;)

限定版のドラマCD「ナギとカユラのHEAVEN IS A PLACE ON RADIO!」は、収録時間が22分42秒もあって驚きました。てっきり数分だろうなと思っていましたら。(^_^;;;
ハヤテ、ナギ、マリア、ヒナギク、カユラの5人が出ています。
■ハヤテのごとく!(@Amazon.co.jp)
00時10分57秒 [コミック]
 「猫神やおよろず
「猫神やおよろず」第5巻を買ったら、帯が付いていませんでした。
発売から数日しか経ってないのに、もう帯が取り外されてるのか……、と思ったんですが、今日、別の書店に平積みされているものを見たら、そこでも帯がありませんでした。
もしかして、最初から帯は付けられていないのかな。(^_^;;;
あまり見かけませんけども、たまーにありますよね。新刊なのに帯が付いていないコミック。
15時54分35秒 [仕事]
 HTML5のaudio要素を使えば、Flashなどのプラグインを使わなくても、ブラウザ単独の機能で音が鳴らせます。
HTML5のaudio要素を使えば、Flashなどのプラグインを使わなくても、ブラウザ単独の機能で音が鳴らせます。
そのaudio要素を使って、ウェブ上でユーザのアクションに合わせて効果音を出す方法を、All Aboutで公開しました。
■「HTML5のaudio要素で効果音を鳴らす」(@All About ホームページ作成)
audio要素を使って音を鳴らす際、Firefox、Chrome、Safari、Operaの各最新版では、どれもWAVE形式の音声ファイルの再生が可能です。でも、IEはWAVE形式を再生できません……!
なんでなんだ。^^;
WAVE形式って、IEが一番再生できそうな形式なのに……。(^_^;;;
……5つのブラウザで共通して再生できる形式は……ない。orz
IEがWAVEの再生をサポートしていれば、代表的な5大ブラウザで共通して再生できる形式になったのになあ……。^^;
まあ、WAVE形式はファイルサイズが大きいので、ウェブ向きではないのは確かですが……。(でも、小さい効果音くらいならWAVEでも構わん気も。)
ところで、audio要素の中にsource要素を使って再生ファイルの選択肢を列挙したとき、1番目のsource要素に記述した音楽ファイルの形式が「そのブラウザでは再生不可能な形式」だった場合、たとえ2番目以降に再生可能な形式があっても、Windows版Safariでは再生してくれない気がするんですが。……気のせい?
たまたま試した環境に固有の問題があったのかな。
ソースの記述順によっては、Safariでの再生がちょっとうまくいきませんでした。(とりあえず、Safariが再生できるMP3を先頭のsource要素に記述しておくことで対処しておきましたが……。)
14時32分03秒 [ソフトウェア]
特に何かした記憶はないんですが、Firefoxアドオンの「Web Developer」ツールバー上にボタンが1つも表示されなくなっちゃう現象に遭遇しました。ツールバーは表示されるんですが、完全に端から端まで灰色のまま、ボタンも文字も全部消えて、何も表示されない状態です。
Firefoxを再起動しても回復せず、OSごと再起動しても回復せず、一旦アドオンを削除してから最新版を入れ直しても回復せず。
ブラウザのキャッシュをクリアしても回復しません。アドオンを削除した状態でキャッシュをクリアしてからアドオンをインストールし直しても回復しません。
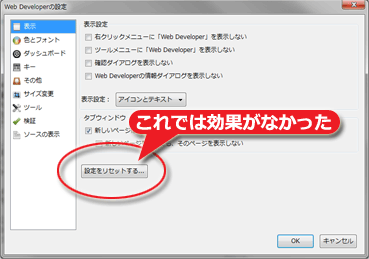
「Web Developer」の設定メニュー内に「設定をリセットする」というボタンもあるんですが、それを押してもツールバーは何も変化しません。一切表示されないままでした。

おそらく、どこかに設定上のゴミが残っていて、アドオンを再インストールしても(そのゴミ設定の影響も復元されてしまうがために)、ツールバーがうまく表示されないんだと思うんですが。ゴミがあるとしたらどこだ?……という点が解決せず、悩みました。^^;
解決策は、「アドオン側のリセット機能」ではなく、「Firefox側のツールバーリセット機能」を使うことでした。
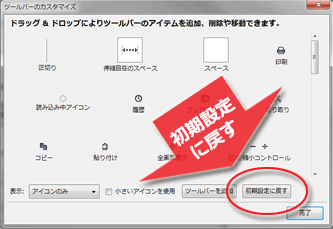
任意のツールバー上で右クリックすると、「カスタマイズ」というメニュー項目があります。そこを選択して「ツールバーのカスタマイズ」ウインドウを表示させ、「初期設定に戻す」ボタンをクリックします。

こうして、Firefoxのツールバー設定を初期設定に戻せば、無事に復活しました。
Firefoxのアドオン「Web Developer」のツールバー上からボタンが1つ残らず消えてしまった場合の話なので、他のアドオンの場合にこの方法でいけるかどうかは分かりませんが。その場合でも、とりあえず試してみる価値はありそうな気がします。
05時21分58秒 [ソフトウェア]
 Windows Media Playerの視覚エフェクトって、サードパーティ製のを自由に追加できる仕組みになってたんですね。全然知りませんでした。
Windows Media Playerの視覚エフェクトって、サードパーティ製のを自由に追加できる仕組みになってたんですね。全然知りませんでした。
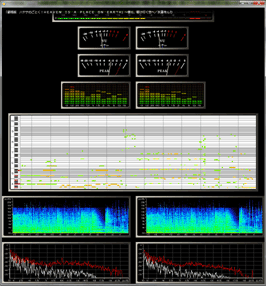
「レベルメーター表示視覚エフェクト FRUITY (フルーティ)」というのが面白いです。
スペクトログラムとかピアノロールとかを表示できる上、複数のレベルメーターを組み合わせて同時に表示できるので、画面が賑やかになります。(^_^;)
この手の情報を表示できる音楽解析ツールはいくつか公開されていますけども、それと同じことがWindows Media Playerでできるとは思っていませんでした。
用意されている視覚エフェクトの種類は、
上記のようにたくさんあります。
これらを1つずつ表示させることもできますが、設定ダイアログで組み合わせを登録しておけば、複数の視覚エフェクトを同時に表示させることもできます。
なかなか面白いです。
結構お勧め。
Windows7搭載のWindows Media Player 12にも問題なく追加できました。
(追記 2022/05/01) Windows10搭載のWindows Media Player 12にも追加できました。Windows10が64bit版でも、搭載されているWindows Media Playerは32bitで動作しているので、問題なく追加できるようです。
00時25分16秒 [テキストエディタ]
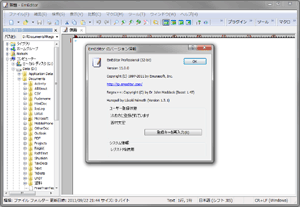
 私が10年以上愛用しているテキストエディタ「EmEditor」が、Ver.11になりました。
私が10年以上愛用しているテキストエディタ「EmEditor」が、Ver.11になりました。
早速アップデート。
今回は、まさにずっと欲しいと思っていたマーカー機能が追加されていて嬉しいです。
■定番テキストエディター「EmEditor Professional」がメジャーバージョンアップ(窓の杜NEWS)
マーカー機能は、任意の文字列を蛍光ペンでなぞったように表示してくれる機能です。(上記の記事とかを参照)
同様の仕組みは検索機能内で既に存在していて、文字列を検索すると該当文字がライム色でマーキングされる仕様にはなっていました。でも、それだと同時に1種類しかマーキングできないんですよね。
Ver.11で搭載されたマーカー機能なら、10色に塗り分けられる上、マーキング対象の設定数は無制限(っぽい)です。マーキング機能は、長文を書いているときに表記の揺れを自分で判断するのにも便利です。
しかも、マーキング対象の指定にも正規表現が使える……!
すんごく高機能です。
やはり、テキストエディタでの文字列選択機能に正規表現が使えると強いですね。HTMLとかXMLみたいなデータを読み込んで、任意の形に整形したいときとかに重宝します。
マーキング対象文字列の指定・解除・設定は、[ツール]→[マーカーのカスタマイズ]でウインドウを表示して行いますが、単純に文字列を追加したいだけなら、編集領域で対象文字列を範囲選択した上で右クリックして[マーカーに追加]を選択するだけで良いのも楽です。
あと、まだ試してはいませんが、複数の文字列を置換する「連続置換」機能も搭載されたようです。データ形式を整形したいときは、たいてい複数回の置換処理が必要になりますから、これも役立ちそうです。
いやあ、便利になったなあ……。^^;
これでバージョンアップが無料というから、太っ腹ですね。江村さん。(^_^;;;
※EmEditorはシェアウェアですが、1度支払えばメジャーバージョンアップでも無償でした。でも、EmEditorを2011年11月以降に購入したユーザからは、バージョンアップが有償になります。もし、EmEditorを気に入っていて購入するつもりがあるなら、10月末までに買っておいた方がお得です。^^;
23時35分22秒 [日々の生活]
明日は祝日なんですね!
平日も休日もほとんど関係ない生活を送っていると、祝日の存在はほとんど意識に上がってきません。^^;
カレンダーによると、明日は「秋分の日」らしいです。
秋分って何のことだっけ。昼と夜の長さが同じになる日?……と思ったら広辞苑には
秋分にあたり、祖先をうやまい、なくなった人々をしのぶ日。もとの秋季皇霊祭。
と説明されていました。他の辞書もそんな感じ。
「秋分」の説明がないなあ、……と思ったら「秋分の日」で辞書を引いちゃってたのが原因でした。
「秋分の日」ではなく「秋分」で辞書を引いたら、ちゃんと、
太陽が秋分点に達した時の称。(中略) 昼夜の長さがほぼ等しくなる。
と説明されていました。(^_^;)
ちなみに、
……と説明されています。
そうか、そういう何らかの根拠がないと「祝日」にはできませんよね。^^;
昼夜の長さだけで祝日にできるなら、夏至と冬至も祝日でないとおかしそうですし。(笑)
「秋分の日」は元「秋季皇霊祭」で、「春分の日」は元「春季皇霊祭」らしいです。元々そういう季節の行事があったから、それを引き継いで現行制度でも祝日になってるということなんですかね。
『自然をたたえ生物をいつくしむ』とか、祝日の理由としてはかなり後付けっぽいですし……。(^_^;;;
10時35分16秒 [仕事]
 ブラウザに小さなデータを保存させる機能としては、クッキー(Cookie)が一般に使われます。クッキーの読み書きを実現するのは結構面倒です。でも、クッキーに代わる機能として新しくサポートされつつある「ウェブストレージ(Web Storage)」機能なら、保存も読出もスクリプト1行で記述できて、とても簡単です。
ブラウザに小さなデータを保存させる機能としては、クッキー(Cookie)が一般に使われます。クッキーの読み書きを実現するのは結構面倒です。でも、クッキーに代わる機能として新しくサポートされつつある「ウェブストレージ(Web Storage)」機能なら、保存も読出もスクリプト1行で記述できて、とても簡単です。
そんな解説を、All Aboutで公開しました。
■「Cookieより扱いが簡単な「Web Storage」の使い方」(@All About ホームページ作成)
クッキーに比べると、ウェブストレージは格段に扱いやすいです。
ソースがとても短くて済むし、メソッドも分かりやすい。
IEでも、IE8以降でなら使えますし。
保存も読み出しも、JavaScriptソースが1行で済むのが良いです。
元々ドメイン単位で読み書きされる仕様なのでドメインの指定も不要ですし、有効期限の設定も不要ですし。
※記録したデータがずっと残る「localStorage」のほか、セッション終了と同時に破棄される「sessionStorage」もあります。記事では、前者しか紹介していませんが。一時的に保存しておきたいだけなら、後者を使えば余計なゴミを残しません。
原稿に「ウェブストレージ」という名称をたくさん書いたら、原稿本文の自動チェックで、「禁止用語が見つかりました:ブス」、「禁止用語:ブス」……とたくさん指摘が出てきました。(爆)
23時37分37秒 [交通機関]
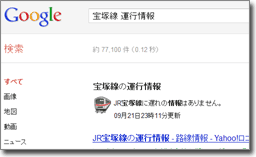
 「路線名」+「運行情報」でググると、検索結果に直接遅延情報が表示されるサービスが提供されているようです。
「路線名」+「運行情報」でググると、検索結果に直接遅延情報が表示されるサービスが提供されているようです。
@googlejapan: 「山手線 運行情報」のように、「(路線名) 運行情報」で Google 検索すると、最新の鉄道の運行情報を確認できます。携帯電話、スマートフォンでも見られます。
……と聞いたので「宝塚線」で試してみたら、JR宝塚線の情報が出てきました。
便利ですね。
でも、阪急宝塚線が出てこないんですが、このサービスはJRだけが対象なんですかね?(^_^;)
13時31分34秒 [ネット生活]
台風の影響で風雨が強かったときにTwitter上に流れたツイート。^^;
思わずRTしました。(^_^;)
ちなみに、ここで使われている雨記号(傘の絵文字)「☂」は、Unicodeで出せる文字です。
Unicodeの文字コード2602で出せます。UTF-8コードの場合は「E2 98 82」。
天気関連の絵文字としては、
などが定義されています。
Unicodeなので、特に国に関係なく表示できるはずです。Unicodeに対応したOS(ブラウザ)と、Unicode文字を表示できるフォントがある環境なら。
00時40分06秒 [ハードウェア]
最近、なんとなく世間で、「USBフラッシュメモリ」のことを「USB」と略しているのをちらほら見かける気がします……。
「USBに入れる」とか「USBを紛失」とか……。
まあ、そういう場面ではたいてい「たぶんUSBフラッシュメモリのことを言っているんだろう」と分かるので、意図は伝わっていると言えますけど。
この略し方が広まると、いろいろ不都合が出てきそうです。(^_^;;;
今や、ほとんどの周辺機器はUSBで接続しますからね……。
「USBフラッシュメモリ」は、たしかに名称としては長いですよね。でも、
……のどれか1単語だけでは、まったく別のものを表してしまいますから、これらの1単語に省略することはできません。
3つの単語を合わせて言わないと通じない名称を付けてしまったのが問題ですね。
最初に作った会社(どこだろう?)が何か気の利いた名称を考えれば良かったのに。^^;
◆USBフラッシュメモリ(@Amazon.co.jp)
01時19分55秒 [ネット生活]
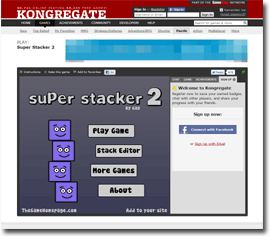
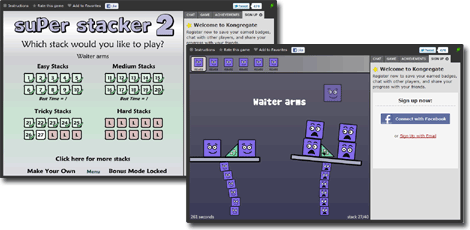
 「Super Stacker 2」という、ブラウザ上(Flash)で動作するブロックゲームがあります。
「Super Stacker 2」という、ブラウザ上(Flash)で動作するブロックゲームがあります。
四角や丸のブロックを、崩れないように積み上げていくゲームなんですが、ゲーム内に重力があって、置き方が傾いていたり、バランスが取れていなかったりすると、徐々に滑って崩れてしまいます。
ちょっとおもしろいです。
■「Play Super Stacker 2」(Kongregate)
※プレイを始めると音が出るので注意。ちょっとだけBGMもあります。
英語サイトですが、ゲーム領域をマウスでクリックしてブロックを配置するだけなので、操作は簡単です。「○○を作れ」みたいな指示がちょっと分かりにくいこともあるかも知れませんが、要求された形が作れなくても、とにかく積み上げがブロックが崩れなければ大丈夫です。
最初は、第9面で行き詰まりました。
そこはなんとかクリアできましたが……、「本当にこれで正解なの?」と思えるアクロバットな方法でクリアした箇所もあるんですけど。^^;

とりあえず、26までは進んだ……。(上記画面右側は、第27面)
00時52分59秒 [映画・ドラマ]
1つ前のエントリに書いた通り、神戸にある「109シネマズ」という映画館で「コクリコ坂から」を観たんですが、その半券に「(株)東急レクリエーション」と書いてあったのを見て、「109」が「東急」から名付けられたんだと気付いて衝撃を受けました。
# でも、読みは「とうきゅーシネマズ」ではなく、「いちまるきゅうシネマズ」だったと思いますが。
TOHOシネマズの誰でも1,000円DAYが毎月14日なのも、[14=じゅうよん=とう・ふぉー≒とうほー]から来てるんですよね?(^_^;)
MOVIXで誰でも1,000円になるのは毎月20日だけど、これにはなんか理由(こじつけ)があるのかな……?
23時56分58秒 [映画・ドラマ]
 神戸方面の友人と、兵庫県立美術館で25日まで開催されている「アリエッティ×種田陽平展」へ行ってきました。
神戸方面の友人と、兵庫県立美術館で25日まで開催されている「アリエッティ×種田陽平展」へ行ってきました。
ジブリ繋がりということで、ついでに映画館でジブリの最新作「コクリコ坂から」も観てきました!
アリエッティ展では、アリエッティの世界(床下に作られたアリエッティたちの住み処)を体験できる巨大セットが目玉です。床下の通風口から入って、廊下とかアリエッティの部屋とかいろいろ再現されていておもしろかったです。
良く作ったなあと。(^_^;)

巨大セット自体は30分弱くらいで見て回ったんですが、その後、「種田陽平の仕事」に関する展示と、最後の最後にジブリ映画「借り暮らしのアリエッティ」製作に関する展示があって、それらに1時間くらい消費。
結局、トータルで1時間半くらい眺めていました。
わりと良かったです。お勧め。


▲(左)何の変哲もなさすぎる入場券 / (右)兵庫県立美術館
兵庫県立美術館の入場券が、本当に普通の入場券でした……。
辛うじて下部に「アリエッティ展」と印字はあるんですけども。^^; もうちょっと何か作れば良かったのに。……これは、あえて「記念にならない入場券」にすることで、展示の後にあるグッズ売り場で何か記念品を買わせる戦略かっ。^^;
(その戦略に乗せられて、クリアファイルを買ってきました。)
この展示には、神戸在住の友人から誘われたので行ってきたんですが、
なんとその友人は、ジブリ映画「借りぐらしのアリエッティ」をまだ観ていないことが判明!
なんでやねん。(爆)
 「アリエッティ×種田陽平展」のあと、兵庫県立美術館の近所にあるシネコンで観てきました。宮崎五朗監督のジブリ映画最新作「コクリコ坂から」。
「アリエッティ×種田陽平展」のあと、兵庫県立美術館の近所にあるシネコンで観てきました。宮崎五朗監督のジブリ映画最新作「コクリコ坂から」。
いやあ、やっぱり女の子の制服はセーラー服だよな!
というのが感想。
それがメインよね!?(*´ヮ`)
ポイントはそこだったと思います。
同行者からの同意は得られませんでしたが。(笑)
海ちゃん、空ちゃん、かわいいです。
というわけで、楽しみました。

▲ヒロインとその妹
◆借りぐらしのアリエッティ(@Amazon.co.jp)
◆コクリコ坂から(@Amazon.co.jp)
02時29分47秒 [ネット生活]
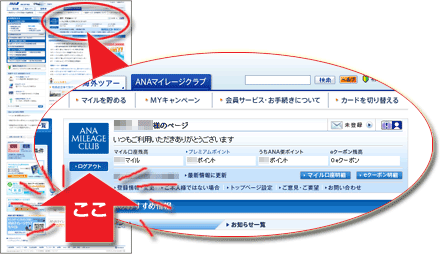
ANAマイレージクラブのウェブサイトにログインした後、どこをクリックすればログアウトできるのか、いくら探しても分かりませんでした……。(^_^;)
ログアウト機能が見当たらないんですよね。まあ、ログアウト操作をしなくても、ブラウザ自体を終了させればログアウトすることになるので、問題はないんですが。
そんなことをTwitterでつぶやいてみましたら、すぐに返事が届きました。
衝撃の事実と共に。

ページ中央にある『マイレージ残高を表示する区画』内の左端に「ANA MILEAGE CLUB」の青いロゴが掲載されていますが、その直下にロゴと同じ色合いでログアウトボタンがありました!(上図参照)
たしかにあります! こんな真ん中に……! Σ( ̄ロ ̄lll)
全然気付きませんでした。
そこそこ(数分)探したのになあ。^^;
見つけられなかったのは、「ログアウト機能だからページの端にあるはずだ」という先入観があったせいかもしれません。(^_^;;;
あと、ロゴと同じ色合いにしてあって、他の文字列とは異なっていたから余計に気付きにくかったのかも。無意識的に、ロゴの一部のように判断してしまっていたのかな?
11時36分56秒 [学習・資格]
文化庁の国語世論調査によると、71%の人々が「姑息(こそく)」という単語の意味を誤解しているらしいです。
私も誤解していました。
なるほど、ATOKで「姑息」を変換すると、『使い方を誤りやすい表現』として指摘が出てきます。
「根本的な問題の解決をしないで一時しのぎをするようす」を表すのが本来の意味。「卑怯な」とか「人をわなに陥れるような」という意味で用いるのは望ましくない。
たしかに、「姑息な」と言われると「卑怯な」という意味として解釈します。
本来の意味では認識してませんでした。
71%の人々が同様に誤解しているとすると、もう本来の意味では使えなさそうですね。^^; 本来の意味で使っても、それが読者に誤解されてしまうのなら意図が正しく伝わりませんから。
まあ、言葉ってそんなもんだと思いますけども。^^;
00時06分00秒 [アニメ]
今日(9月14日)の読売新聞の夕刊に掲載の「Popstyle」コーナーに、ネギま!&ハヤテの映画に関して原作者2人のインタビューが載っていました。
インタビュー記事の中頃に掲載されていたナギお嬢さまがかわいい。(*´ヮ`)
20時18分25秒 [Web関連]
 ブラウザ上で動作する「現実逃避時計」Ver 1.21を公開しました。
ブラウザ上で動作する「現実逃避時計」Ver 1.21を公開しました。
生成した逃避「現在日時」をTwitterへツイートする機能を付け加えましたよ!
無駄に高機能!
ツイート機能の追加で、3時間くらいかけてしまいました。
……うーむ、何やってんだろう。^^;
「ツイートする」ボタンをクリックしても即投稿されるわけではないので、安心してお試し下さい。(^_^;)
実際に投稿される直前の段階で、(Twitter側の機能で)ツイート本文を自由に編集できます。なお、こちら側(スクリプト提供側)には、Twitterの個人情報は一切届きません。単に、Twitter側が用意している投稿ページにツイート本文を丸投げしているだけですから。
 劇場版「ハヤテのごとく!」を観るべく、映画館に行ってきましたですよ。
劇場版「ハヤテのごとく!」を観るべく、映画館に行ってきましたですよ。
「魔法先生ネギま!」・「ハヤテのごとく!」の同時上映で、合計約120分。
劇場版ハヤテ、すごく面白かったです。
結構、笑えました。
ナギお嬢さまも、他のキャラクターも超絶かわいかったし。(*´ヮ`)
マリアの意外なツインテール姿も良かった……!

▲パンフレット(ハヤテ)と入場者特典の「ハヤテ第99巻」
ハヤテとネギま!の同時上映なんですけども、入場者特典としては、「ハヤテのごとく!第99巻」か、「魔法先生ネギま!第0巻」のどちらか1つしかもらえません。(^_^;;;
私は、ハヤテの方をもらってきました。
入場者特典の「ハヤテのごとく!第99巻」は、映画に関連したマンガと、絵コンテとか、キャラ紹介とかが載っているコミックで、64ページ。通常のコミックと同様に、カバーを外したところにもオマケマンガがあります。おもしろいです。^^;
あと、ナギのステッカーとかが封入されてました。
ハヤテを気に入っている人には、お勧めします。劇場版。
おもしろいです。
動きも原作マンガらしさがすごく出てて、可愛いです。(*´ヮ`)
■ハヤテのごとく!(@Amazon.co.jp)
20時11分52秒 [ATOK]
漢字変換で、現在の日付や時刻を出すことができます。
以下は、ATOKの場合。
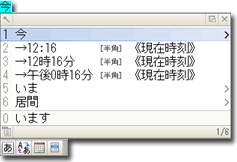
 ATOKで、「いま」or「じこく」で変換すれば現在時刻が候補に表示されます。
ATOKで、「いま」or「じこく」で変換すれば現在時刻が候補に表示されます。
「きょう」or「ひづけ」で変換すれば現在日が候補に表示されます。
ただ、「きょう」と入力して強弱の「強」という漢字を出したい場合は、変換候補に日付がずらっと並ぶのでちょっと不便です。(それをどうしても避けたければ、日付変換機能をOFFにすることも可能ですが。)
「きょうじゃく」で「強弱」を出してから「弱」を消す方がもしかしたら早いかも知れません。
今日の日付を出したい場合は、「2011」と打ってから(変換せずに)[Tab]キーを押せば、現在日時が様々な形式で省入力候補に出てきます。これが特にお勧めです。
私は頻繁に使います。
……などが省入力候補として出てきます。[Tab]キーを押し続けることで選択項目を選び、[Enter]キーで確定(入力)できます。
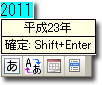
 2011など西暦4桁を入力して、変換キーで変換したまま確定しなければ、和暦が出てきます。
2011など西暦4桁を入力して、変換キーで変換したまま確定しなければ、和暦が出てきます。
例えば、「2011」と入力して変換キーを押すと、まずは半角「2011」のままの変換結果が出てきますが、そのまま待つと「平成23年」という省入力候補が出てきます。
和暦を西暦に変換したいときも、同様の手順で変換できます。
例えば、「昭和63年」と入力して変換キーを押すと、確定しなければ「1988年」という西暦が変換候補に出てきます。(確定するには[Shift]+[Enter])
なかなか便利です。
00時00分00秒 [小説]
 講談社BOXから、「四方世界の王」という小説が出ています。
講談社BOXから、「四方世界の王」という小説が出ています。
おもしろいです。現在の最新刊は、第6巻。
2009年から刊行が開始されたシリーズで、当初は、12ヶ月連続刊行・全12巻の予定でした。最初の4冊は予定通り連続刊行だったんですが、第5巻は1年遅れて2010年の刊行、第6巻は今月頭に刊行されました。^^;
で、当初は、全12巻で全部買うと何らかのプレゼントがあるとアナウンスされておりました。第1巻から巻末に応募券も印刷されています。

▲第1巻の巻末にある応募券ページ
これが、第5巻が発売された時点で、全14巻に修正され、「全14巻の応募券を集めたら何かあげるよ」という内容に変更されました。

▲第5巻の巻末にある応募券ページ
そして、今回発売された最新巻(第6巻)では……

▲第6巻の巻末にある応募券ページ
第1巻~第6巻の応募券6枚で全員に小冊子をプレゼント!という内容に変更されていました。(笑)
抽選ではなく全プレに変更されております。(^_^;;;
ずいぶん長丁場になりそうなので、ここらでプレゼントしとこうか、ということなんでしょうか。^^;
抽選でなくなったのは、なんでかな……? 遅くなったから?(^_^;)
まあ、抽選よりは全プレの方が嬉しいですよね。送った葉書が無駄にならなくて。
というわけで、6冊から応募券を切り抜いてみましたよ。

応募先の郵便番号は、112-8001になってました。郵便番号の下4桁の8000番台は大口事業所番号だったと思うんですが、8001が講談社なのか。
でも、本に挟まっているアンケート葉書に印刷された郵便番号は 112-8731で「講談社」になってるんだけど。何が違うのかな……?
応募の〆切は10月31日だそうです。
第7巻とどっちが早いかな?^^; (第7巻は今年秋に発売予定だと書いてありましたが……。^^;)
■四方世界の王(@Amazon.co.jp)
« 2011年08月 | 2011年09月 | 2011年10月 »