12時01分54秒 [ネット生活]
つい最近気付いたんですが、mixiにも短い(分かりやすい)URLを取得するサービスがあるんですね!
『 https://id.mixi.jp/任意文字列 』という短いURLで、特定の個人のプロフィールページにアクセスできます。
SNS上の自分のページを印刷したり文字数制限のある場所に掲載したい場合、できるだけ短い文字列の方が望ましいですよね。
でも、bit.lyのような外部の短縮URLサービスを使うと、URLからは「どこにアクセスされるのか」が分かりません。そのサービスがいつまで継続して利用可能かも分かりませんし。
やはり、そのSNS自身が持つ短縮URL(分かりやすいURL)サービスを利用できる方が望ましいです。
Twitterだと、最初から分かりやすいURLです。
https://twitter.com/nishishi のように。
Facebookでも、任意のURLを取得可能です。
https://www.facebook.com/nishishi のように。
mixiで、自分のプロフィールページを紹介しようと思うと、以下のどちらかのURL(どちらでも同じ)を使えば良いのですが、ちょっと長い上に、ID番号でしかアクセスできないので分かりにくいです。
- http://mixi.jp/show_profile.pl?id=(自分のID番号)
- http://mixi.jp/show_friend.pl?id=(自分のID番号)
しかもmixiは、入会した順番に連続した番号をIDとして割り振っているので、1つ数字を間違ったり桁を増減したりするだけで別のユーザのページにアクセスしてしまう可能性があります。
さて、冒頭に書いた通り、mixiにも短い(分かりやすい)URLを作るサービスがあります。
自分のID番号を使った以下のようなURLなら、特に手続きすることなく、最初から誰でも利用可能です。
- https://id.mixi.jp/(自分のID番号)
が、ここで「自分のID番号」の代わりに、自分で自由に文字列を指定して利用することもできます。すると、
- https://id.mixi.jp/(任意の文字列)
という、分かりやすいURLを使って、自分のプロフィールページへのリンクを作ることができるようになります。
mixiで自分のプロフィールページにアクセスできる短いURLを取得する手順
 短い(分かりやすい)URLを確認・取得する手順は、とても簡単で、以下の通りです。
短い(分かりやすい)URLを確認・取得する手順は、とても簡単で、以下の通りです。
- まず、mixiにログインします。(当たり前ですが。^^;)
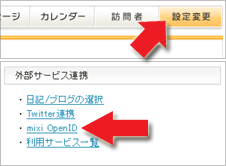
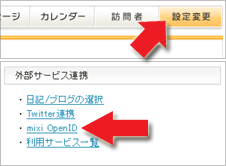
- 上部メニューの右端にある「設定変更」をクリックします。
- ずらっと設定項目が並んで出てきますが、下の方に『外部サービス連携』という項目があり、その中に「mixi OpenID」というリンクがあります。それをクリックします。
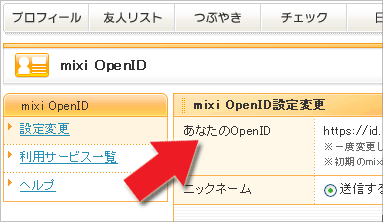
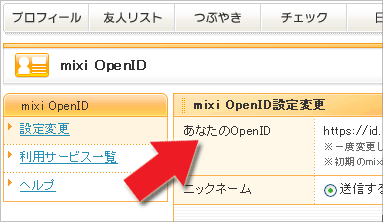
ここで、「あなたのOpenID」という項目に、ID番号を使った短いURLが表示されているはずです。『 https://id.mixi.jp/000000 』のような感じで。

このURLは、OpenIDとしても機能しますが(それが本来の用途ですが)、プロフィールページへのリンクとしても機能します。
なので、このURLを「自分のプロフィールページへのURL」として使えます。
上記のままでは、短いURLとはいえ数字が使われていて分かりにくいです。
もし、あなたがmixiプレミアム会員であれば、この数字を任意の文字列に変更可能です。例えば『 https://id.mixi.jp/abcdef 』みたいな感じで。(※変更しても従来の数字を使ったURLも有効のままです。)
一度登録すると、変更はできない(プレミアム会員を解約して契約し直しても修正はできない)ので慎重に登録して下さい。(^_^;)
手順は以上です。
※OpenIDとして利用可能なID名を公開するのに抵抗を感じるかも知れませんが、「数字を使ったID名」の方は元々誰でも簡単に分かる上、「任意の文字列を使ったID名」を作っても、最初からある「数字のID名」は無効にはなりませんから、同じことです。
「任意の文字列を使ったURL」は、本人がmixiプレミアム会員である限り有効です。解約すると一時的に無効になりますが、再契約すれば同名で使えるようになるようです。(少なくとも、2013年2月時点でのヘルプページでの説明によれば。)
プレミアム会員を解約しているときに、「任意の文字列を使ったURL」へアクセスされた際に、どのような表示になるのかは確認していないので分かりません。(^_^;)
どうなるんだろう?
OpenIDとしては利用不可でも、プロフィールページへのリダイレクト機能は有効だったら嬉しいんですが、さすがにそんな仕様にはなっていないでしょうね……。^^;
mixiプレミアム会員の方は、せっかく月315円の料金を支払っているわけですし、(文字列は早い者勝ちですから)取得してみてはいかがでしょうか。
プレミアム会員の恩恵ってあんまり大きくないですからね(^_^;)、使えるものは使っておくと良いのではないかと思います。(^_^;;;
mixi上でコミュニティを運営している場合、管理者がmixiプレミアム会員であれば、コミュニティのURLにも任意の文字列が使えるんですね。この機能がいつからあったのかは知りませんが……。
私は何もコミュニティを運営していませんし、そもそも最近mixi上のコミュにはどこへもアクセスしていないで……。(^_^;;;
というわけで、mixi上でも短い(分かりやすい)URLを取得する方法の解説でした。
」第20巻に挟まっていたアンケート葉書を読んだら、以下のように書かれていて、ちょっと笑いました。^^;









 コンビニに寄ったら、チロルチョコレートの「桜もち」味が販売されていたので買ってきました。右写真。
コンビニに寄ったら、チロルチョコレートの「桜もち」味が販売されていたので買ってきました。右写真。















 スターバックスから、「Surprise & Delight on the Valentine's Day」カードが送られてきました。
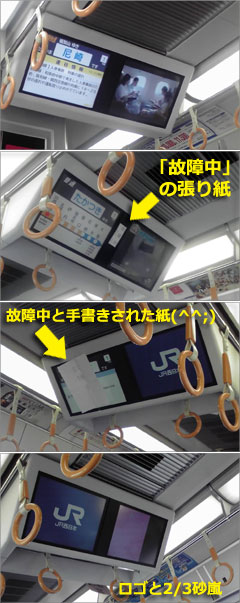
スターバックスから、「Surprise & Delight on the Valentine's Day」カードが送られてきました。 比較的最近に製造されたJR西日本の車両(
比較的最近に製造されたJR西日本の車両( でも、1台だけある不正確なディスプレイでは、例えば、
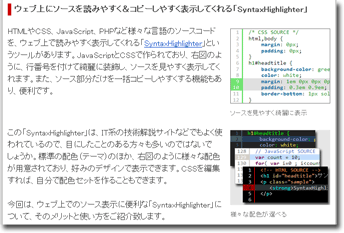
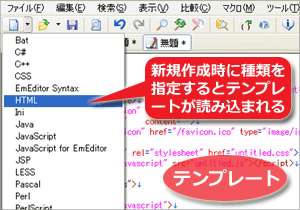
でも、1台だけある不正確なディスプレイでは、例えば、 EmEditorでは、編集しているファイルの種類別に、文法に合わせて文字列を強調表示したり、エディタの各種設定を変更したりできます。
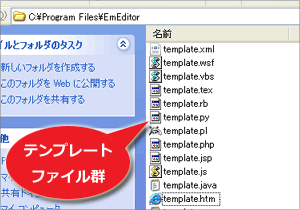
EmEditorでは、編集しているファイルの種類別に、文法に合わせて文字列を強調表示したり、エディタの各種設定を変更したりできます。 EmEditorが新規作成時に読み込むテンプレートは、EmEditorの本体である「EmEditor.exe」があるフォルダに存在しています。
EmEditorが新規作成時に読み込むテンプレートは、EmEditorの本体である「EmEditor.exe」があるフォルダに存在しています。

 当時の8cmシングルのパッケージって、なんでCDの下側はプラスチックが編み目のようになってるんですかね?(右写真参照) まさか、材料のプラスチック代を節約しようというわけでもないでしょうし……。(^_^;;;
当時の8cmシングルのパッケージって、なんでCDの下側はプラスチックが編み目のようになってるんですかね?(右写真参照) まさか、材料のプラスチック代を節約しようというわけでもないでしょうし……。(^_^;;; 短い(分かりやすい)URLを確認・取得する手順は、とても簡単で、以下の通りです。
短い(分かりやすい)URLを確認・取得する手順は、とても簡単で、以下の通りです。